fruity oaty bar!
Default Theme: Custom

Default Theme: Custom

About the Theme
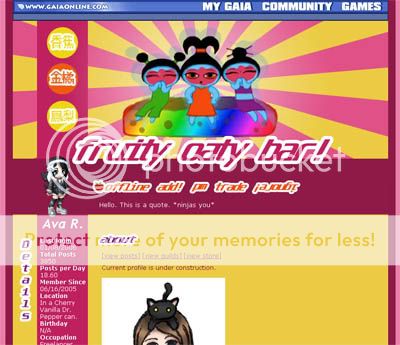
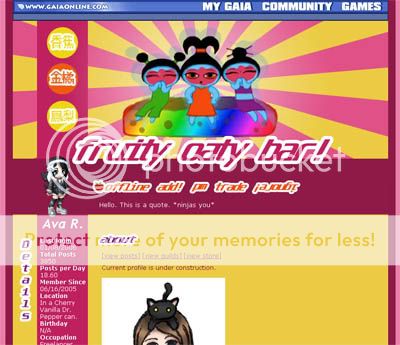
A fruity oaty bar inspired theme. Fruity oaty bar is from the movie Serenity. Some of the images are from screencaps, but some of them I created or partially recreated. To that extent, the graphics cannot be changed or altered in any way.
I've tested the theme in Firefox and IE on a 1152x864 resolution. If you notice any weirdness that is not due to you altering the code, let me know and I'll see what I can do to fix it up.
The base theme is custom, by the way.
Extra: King_of_ninjas found the Oaty Bar commercial on YouTube for those who are interested: http://www.youtube.com/v/dVNcPHswJvQ
Resources:
Terms of Use

[url=http://www.gaiaonline.com/guilds/viewtopic.php?t=1948434][img]http://tinyurl.com/bbehu[/img][/url]
The above is a button to link back here so others can read all of this and get the codes for it as well. (Based on the Profile Rating System by arwyn.)
Coding: Changes can be made to the coding. However, I am not responsible for fixing anything that gets broken. You can bribe me to help you out, but fiddle with the code at your own risk. Also know that my images were designed specifically for this code, so I am also not responsible for making any new images that might be needed if you do alter the coding.
Images: Absolutely no altering or editing of the images in any way. You don't have to use them with these codes, but you may not use them in any other layout or on any other site.
If you do not use these images with the layout, still credit me for the codes, please. This layout took a long time to put together.
Currently, I don't mind people using my hosting for the images of this layout, but if you'd like to save them and use your own host, that would be much appreciated.
The photobucket account:
http://photobucket.com/albums/c196/Ava_R/fruityoatybar/
Read Only Password:
Mmwahh
That's all I can think of, so enjoy!
body {background: url() #E87FA7; color: #8E1946; }
#site {position: absolute; top: 0px; right: 10px; margin: 0px; border-right: solid 15px #8E1946; border-left: solid 15px #8E1946; background: url(http://tinyurl.com/bywtq) top left repeat-y #EBCB44; }
#extendedProfileBody #header h1 {background: url(http://tinyurl.com/cnn9w) top center no-repeat transparent; height: 312px; border-bottom: solid 5px #8E1946; }
#content {background: url(http://tinyurl.com/77xar) top left repeat-x transparent; }
#content {padding-right: 0px; }
#content #main {margin-left: 160px; margin-top: 100px; background: url(http://tinyurl.com/dd8gy) top right no-repeat transparent; }
#content #sidebar { width: 145px; }
/* COMMONS */
#extendedProfileBody #header, #content, #friends #friendGroup li {border-right: 0px; }
/* PROFILE */
#profile h2 {position: absolute; color: #FFFFFF; font-size: 20pt; font-style: italic; left: 60px; top: 70px; width: 675px; text-align: left; }
#profile {background: url() transparent; }
#profile ul#bar {position: absolute; top: -10px; left: 135px; background: url() transparent; width: 500px; }
#bar #onlineButton {width: 115px; height: 39px; background: url(http://tinyurl.com/ahe46) center center no-repeat transparent; text-indent: -5000px; }
#bar #offlineButton {width: 128px; height: 39px; background: url(http://tinyurl.com/9qnpw) center center no-repeat transparent; text-indent: -5000px; }
#bar #hiddenButton {width: 114px; height: 39px; background: url(http://tinyurl.com/a8a7g) center center no-repeat transparent; text-indent: -5000px; }
#bar #addButton {background: transparent url(http://tinyurl.com/bbpr9) width: 68px; height: 39px; }
#bar #addButton a {width: 68px; }
#bar #msgButton {width: 50px; height: 39px; background: transparent url(http://tinyurl.com/9y68r)}
#bar #msgButton a {width: 50px; }
#bar #tradeButton {width: 78px; height: 39px; background: transparent url(http://tinyurl.com/9fpnb)}
#bar #tradeButton a {width: 78px; }
#bar #ignoreButton {width: 105px; height: 39px; background: transparent url(http://tinyurl.com/dtm3g)}
#bar #ignoreButton a {width: 105px; }
#bar #addButton a, #bar #msgButton a, #bar #tradeButton a, #bar #ignoreButton a {background-image: none; }
#profile .avatar {position: absolute; top: -80px; left: 30px; }
#profile .items {display: none; }
#profile .caption {background-color: transparent; border: 0px; position: absolute; top: 40px; left: 155px; width: 560px; }
#profile .caption:before, #profile .caption:after {content: url(http://i27.photobucket.com/albums/c196/Ava_R/dot.gif) background-image: url(http://i27.photobucket.com/albums/c196/Ava_R/dot.gif) }
#profile .message {background: url() transparent; color: #FFFFFF; }
/* DETAILS */
#details h2 {position: absolute; background: url(http://tinyurl.com/8qtz2) top left no-repeat transparent; width: 49px; height: 183px; text-indent: -50000px; }
#details {margin-top: 100px; left: -10px; }
#details #stats {float: none; color: #FFFFFF; position: relative; left: 35px; width: 100px; margin: 0px; }
#details #info {color: #FFFFFF; position: relative; left: 35px; width: 100px; overflow: hidden;}
#details #commonFriends {display: none; }
/* WISH LIST */
#wishlist h2 {position: absolute; background: url(http://tinyurl.com/ccw6l) top left no-repeat transparent; width: 49px; height: 222px; text-indent: -50000px; }
#wishlist {margin-top: 10px; }
#wishlist .items {margin-left: 32px; width: 100px; }
#wishlist .items .questing {background: url() #AEDF2E; }
#wishlist .items .bought {background: url() #E05187; }
#wishlist .items .donated {background: url() #EED614; }
/* ABOUT */
#about h2 {background: url(http://tinyurl.com/cfyep) top left no-repeat transparent; height: 31px; text-indent: -5000000px; }
/* FRIENDS */
#friends h2 {background: url(http://tinyurl.com/99s4y) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
#friends {background: url(http://tinyurl.com/aru5b) top left no-repeat transparent; }
#friends #friendGroup {margin-right: 10px; margin-left: 100px; }
/* JOURNAL */
#journal h2 {background: url(http://tinyurl.com/9h4rq) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* MULTIMEDIA */
#multimedia h2 {background: url(http://tinyurl.com/adanr) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* COMMENTS */
#comments h2 {background: url(http://tinyurl.com/b5s7w) top left no-repeat transparent; height: 30px; text-indent: -500000px; }
#comments .caption, #comments .caption2 {border: solid 2px #721974; }
#comments .caption .message, #comments .caption p, #comments .caption ul.admin li {text-align: left; }
#comments .caption2 .message, #comments .caption2 p {text-align: right; }
#comments .caption:before, #comments .caption2:before, #comments .caption:after, #comments .caption2:after {content: url() background: url() transparent; }
#comments .caption, #comments .caption2 {padding-top: 10px; padding-bottom: 10px; }
#comments .caption .message, #comments .caption2 .message {background-image: none; }
#comments .caption {position: relative; left: -85px; width: 250px; padding-left: 85px; z-index: 1; border: solid 3px #FFFFFF; background: url(http://tinyurl.com/cnu99) top left no-repeat #ECCA42; }
#comments .avatar {z-index: 3; }
#comments .caption .message {background-color: #FFFFFF; color: #35AA0B; border: solid 3px #35AA0B; padding-top: 5px; padding-bottom: 5px; }
#comments .caption2 {position: relative; left: 90px; width: 240px; padding-right: 75px; z-index: 1; text-align: right; border: solid 3px #FFFFFF; background: url(http://tinyurl.com/9kq6m) top right no-repeat #ECCA42; }
#comments .avatar2 {position: relative; left: -20px; z-index: 3; }
#comments .caption2 .message {border: solid 3px #F6490D; background-color: #FFFFFF; color: #F6490D; padding-top: 5px; padding-bottom: 5px; }
/* SIGNATURE */
#signature h2 {background: url(http://tinyurl.com/ceqcj) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* FOOTER */
#footer {background: url(http://tinyurl.com/9q8og) center left no-repeat transparent; border: 0px; text-align: center; padding-left: 180px; }
#corp {font-size: 11px; padding-left: 150px; }
/* LINKS */
a:link, a:visited, a:link.postlink, a:visited.postlink {color: #841F7E; }
a:hover, a:active {color: #708B2E;}
a:hover.postlink, a:active.postlink {color: #F44A0D; }
#details a:link, #details a:visited {color: #F67B6C; }
#corp a:link, #corp a:visited {color: #8E1946; }
#details a:hover, #details a:active, #corp a:hover, #corp a:active {color: #FFFFFF; }
/* IE FIXES */
* html #profile h2 {left: 50px; }
* html #wishlist h2 {left: 8px; }
* html #comments .avatar2 {left: -30px; }
#site {position: absolute; top: 0px; right: 10px; margin: 0px; border-right: solid 15px #8E1946; border-left: solid 15px #8E1946; background: url(http://tinyurl.com/bywtq) top left repeat-y #EBCB44; }
#extendedProfileBody #header h1 {background: url(http://tinyurl.com/cnn9w) top center no-repeat transparent; height: 312px; border-bottom: solid 5px #8E1946; }
#content {background: url(http://tinyurl.com/77xar) top left repeat-x transparent; }
#content {padding-right: 0px; }
#content #main {margin-left: 160px; margin-top: 100px; background: url(http://tinyurl.com/dd8gy) top right no-repeat transparent; }
#content #sidebar { width: 145px; }
/* COMMONS */
#extendedProfileBody #header, #content, #friends #friendGroup li {border-right: 0px; }
/* PROFILE */
#profile h2 {position: absolute; color: #FFFFFF; font-size: 20pt; font-style: italic; left: 60px; top: 70px; width: 675px; text-align: left; }
#profile {background: url() transparent; }
#profile ul#bar {position: absolute; top: -10px; left: 135px; background: url() transparent; width: 500px; }
#bar #onlineButton {width: 115px; height: 39px; background: url(http://tinyurl.com/ahe46) center center no-repeat transparent; text-indent: -5000px; }
#bar #offlineButton {width: 128px; height: 39px; background: url(http://tinyurl.com/9qnpw) center center no-repeat transparent; text-indent: -5000px; }
#bar #hiddenButton {width: 114px; height: 39px; background: url(http://tinyurl.com/a8a7g) center center no-repeat transparent; text-indent: -5000px; }
#bar #addButton {background: transparent url(http://tinyurl.com/bbpr9) width: 68px; height: 39px; }
#bar #addButton a {width: 68px; }
#bar #msgButton {width: 50px; height: 39px; background: transparent url(http://tinyurl.com/9y68r)}
#bar #msgButton a {width: 50px; }
#bar #tradeButton {width: 78px; height: 39px; background: transparent url(http://tinyurl.com/9fpnb)}
#bar #tradeButton a {width: 78px; }
#bar #ignoreButton {width: 105px; height: 39px; background: transparent url(http://tinyurl.com/dtm3g)}
#bar #ignoreButton a {width: 105px; }
#bar #addButton a, #bar #msgButton a, #bar #tradeButton a, #bar #ignoreButton a {background-image: none; }
#profile .avatar {position: absolute; top: -80px; left: 30px; }
#profile .items {display: none; }
#profile .caption {background-color: transparent; border: 0px; position: absolute; top: 40px; left: 155px; width: 560px; }
#profile .caption:before, #profile .caption:after {content: url(http://i27.photobucket.com/albums/c196/Ava_R/dot.gif) background-image: url(http://i27.photobucket.com/albums/c196/Ava_R/dot.gif) }
#profile .message {background: url() transparent; color: #FFFFFF; }
/* DETAILS */
#details h2 {position: absolute; background: url(http://tinyurl.com/8qtz2) top left no-repeat transparent; width: 49px; height: 183px; text-indent: -50000px; }
#details {margin-top: 100px; left: -10px; }
#details #stats {float: none; color: #FFFFFF; position: relative; left: 35px; width: 100px; margin: 0px; }
#details #info {color: #FFFFFF; position: relative; left: 35px; width: 100px; overflow: hidden;}
#details #commonFriends {display: none; }
/* WISH LIST */
#wishlist h2 {position: absolute; background: url(http://tinyurl.com/ccw6l) top left no-repeat transparent; width: 49px; height: 222px; text-indent: -50000px; }
#wishlist {margin-top: 10px; }
#wishlist .items {margin-left: 32px; width: 100px; }
#wishlist .items .questing {background: url() #AEDF2E; }
#wishlist .items .bought {background: url() #E05187; }
#wishlist .items .donated {background: url() #EED614; }
/* ABOUT */
#about h2 {background: url(http://tinyurl.com/cfyep) top left no-repeat transparent; height: 31px; text-indent: -5000000px; }
/* FRIENDS */
#friends h2 {background: url(http://tinyurl.com/99s4y) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
#friends {background: url(http://tinyurl.com/aru5b) top left no-repeat transparent; }
#friends #friendGroup {margin-right: 10px; margin-left: 100px; }
/* JOURNAL */
#journal h2 {background: url(http://tinyurl.com/9h4rq) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* MULTIMEDIA */
#multimedia h2 {background: url(http://tinyurl.com/adanr) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* COMMENTS */
#comments h2 {background: url(http://tinyurl.com/b5s7w) top left no-repeat transparent; height: 30px; text-indent: -500000px; }
#comments .caption, #comments .caption2 {border: solid 2px #721974; }
#comments .caption .message, #comments .caption p, #comments .caption ul.admin li {text-align: left; }
#comments .caption2 .message, #comments .caption2 p {text-align: right; }
#comments .caption:before, #comments .caption2:before, #comments .caption:after, #comments .caption2:after {content: url() background: url() transparent; }
#comments .caption, #comments .caption2 {padding-top: 10px; padding-bottom: 10px; }
#comments .caption .message, #comments .caption2 .message {background-image: none; }
#comments .caption {position: relative; left: -85px; width: 250px; padding-left: 85px; z-index: 1; border: solid 3px #FFFFFF; background: url(http://tinyurl.com/cnu99) top left no-repeat #ECCA42; }
#comments .avatar {z-index: 3; }
#comments .caption .message {background-color: #FFFFFF; color: #35AA0B; border: solid 3px #35AA0B; padding-top: 5px; padding-bottom: 5px; }
#comments .caption2 {position: relative; left: 90px; width: 240px; padding-right: 75px; z-index: 1; text-align: right; border: solid 3px #FFFFFF; background: url(http://tinyurl.com/9kq6m) top right no-repeat #ECCA42; }
#comments .avatar2 {position: relative; left: -20px; z-index: 3; }
#comments .caption2 .message {border: solid 3px #F6490D; background-color: #FFFFFF; color: #F6490D; padding-top: 5px; padding-bottom: 5px; }
/* SIGNATURE */
#signature h2 {background: url(http://tinyurl.com/ceqcj) top left no-repeat transparent; height: 31px; text-indent: -500000px; }
/* FOOTER */
#footer {background: url(http://tinyurl.com/9q8og) center left no-repeat transparent; border: 0px; text-align: center; padding-left: 180px; }
#corp {font-size: 11px; padding-left: 150px; }
/* LINKS */
a:link, a:visited, a:link.postlink, a:visited.postlink {color: #841F7E; }
a:hover, a:active {color: #708B2E;}
a:hover.postlink, a:active.postlink {color: #F44A0D; }
#details a:link, #details a:visited {color: #F67B6C; }
#corp a:link, #corp a:visited {color: #8E1946; }
#details a:hover, #details a:active, #corp a:hover, #corp a:active {color: #FFFFFF; }
/* IE FIXES */
* html #profile h2 {left: 50px; }
* html #wishlist h2 {left: 8px; }
* html #comments .avatar2 {left: -30px; }
Code edited slightly on Feb. 17, 2006.


