In Desolation
(?)Community Member
Offline
- Report Post
- Posted: Sun, 30 Mar 2014 21:03:12 +0000
CONT'D FROM PAGE 2. INVISIBLE SPACER, THE WHITE or TRANSPARENT IMGRIGHT
Link to previous tutorial post
What the code looks like:
My ImgLeft was only 200px so I added List codes before it to push it some more. Reserved List codes to place after it. ImgRight goes before text body
Here's a little cheat sheet.
ImgLeft is 100px, ImgRight is 25px
ImgLeft is 200px, ImgRight is 50px
ImgLeft is 300px, ImgRight is 75px
ImgLeft is 350px, ImgRight is 87px
ImgLeft is 400px, ImgRight is 100px...
WHY you ask? Why is the spacer so tiny? Because if the ImgRight is too wide then it competes for space with the ImgLeft. If one is too wide then your text will end up underneath them
L-Shapes require a little more math. Add the total length (height, tallness) of the L-Shape graphic to the individual length of the Top ledge. In algebra, the total is
2(Length of Top) + (Length of Bottom) = Length of Invisible ImgRight
Link to previous tutorial post
What the code looks like:
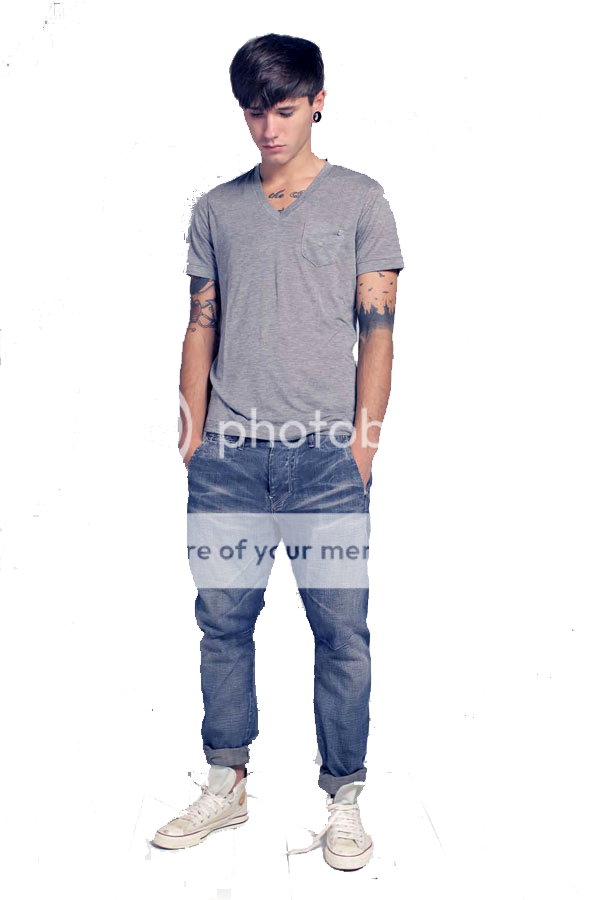
[list][list][list][list][list][list][list][list][list][list][list][list][list][list][list][IMGleft]http://i1070.photobucket.com/albums/u485/doublefrappuccino/sweater_zpsbf6abb57.jpg[/IMGleft][list][list][list][list][list][IMGright]http://i1070.photobucket.com/albums/u485/doublefrappuccino/imgright_zpsff677a48.png[/IMGright][size=10]
Text. [color=color1][b]"Lorem ipsum dolor sit amet, consectetur adipiscing elit."[/b][/color] Vivamus sem sem, lobortis eget sollicitudin id, sollicitudin eu elit. Vestibulum in elit nunc, ultricies consequat felis. [color=color2][i]Vivamus eu dolor id tortor interdum pharetra et a libero. [/i][/color]In sit amet est nibh, quis molestie risus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed varius augue mi. Mauris eu lectus et nibh facilisis mattis eget et leo. Ut pharetra tortor sit amet nulla egestas semper. Praesent ac enim urna, in consectetur libero. Praesent semper purus ut mi cursus euismod. Aliquam aliquam, magna sit amet feugiat bibendum, massa libero gravida est, non mollis massa quam nec ipsum. Nam sollicitudin pretium tincidunt. Suspendisse quis nibh velit, nec congue risus. Aliquam erat volutpat. Integer et lacus lectus.
[/size]
[size=18]✈[/size][size=9] WHERE [x][/size]
[size=18]☻[/size][size=9] WITH WHO[x][/size]
[size=18]☎[/size][size=9] OOC [Go ahead and try to select this post or click and drag its elements. Highlight so you can see what I've done][/size][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list]
Text. [color=color1][b]"Lorem ipsum dolor sit amet, consectetur adipiscing elit."[/b][/color] Vivamus sem sem, lobortis eget sollicitudin id, sollicitudin eu elit. Vestibulum in elit nunc, ultricies consequat felis. [color=color2][i]Vivamus eu dolor id tortor interdum pharetra et a libero. [/i][/color]In sit amet est nibh, quis molestie risus. Pellentesque habitant morbi tristique senectus et netus et malesuada fames ac turpis egestas. Sed varius augue mi. Mauris eu lectus et nibh facilisis mattis eget et leo. Ut pharetra tortor sit amet nulla egestas semper. Praesent ac enim urna, in consectetur libero. Praesent semper purus ut mi cursus euismod. Aliquam aliquam, magna sit amet feugiat bibendum, massa libero gravida est, non mollis massa quam nec ipsum. Nam sollicitudin pretium tincidunt. Suspendisse quis nibh velit, nec congue risus. Aliquam erat volutpat. Integer et lacus lectus.
[/size]
[size=18]✈[/size][size=9] WHERE [x][/size]
[size=18]☻[/size][size=9] WITH WHO[x][/size]
[size=18]☎[/size][size=9] OOC [Go ahead and try to select this post or click and drag its elements. Highlight so you can see what I've done][/size][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list][/list]
My ImgLeft was only 200px so I added List codes before it to push it some more. Reserved List codes to place after it. ImgRight goes before text body
Here's a little cheat sheet.
ImgLeft is 100px, ImgRight is 25px
ImgLeft is 200px, ImgRight is 50px
ImgLeft is 300px, ImgRight is 75px
ImgLeft is 350px, ImgRight is 87px
ImgLeft is 400px, ImgRight is 100px...
WHY you ask? Why is the spacer so tiny? Because if the ImgRight is too wide then it competes for space with the ImgLeft. If one is too wide then your text will end up underneath them
L-Shapes require a little more math. Add the total length (height, tallness) of the L-Shape graphic to the individual length of the Top ledge. In algebra, the total is
2(Length of Top) + (Length of Bottom) = Length of Invisible ImgRight