plysch
(?)Community Member
- Posted: Fri, 23 Mar 2007 20:19:14 +0000

» » Please - dont treat my Inbox as an extension to the Profile Discussion - ask questions here in this thread! « «
And before asking questions - please read through first page.
Thank you!
------------------- ALL QUESTIONS IN PMs WILL GET IGNORED, sorry... -------------------
Total random sidenote: Ive got a new profile. ^_^
...................
I often get the question how to make profiles. Are you ones of those that want to know more about the basics of creating your own profile?
Here Im gonna gather my most important tips and hints for everyone to read. So far Ive only worked with old school profiles so have that in mind
when you read this small (!?) guide.
Attention please: This is not a css coding-guide - its a help to guide you through the whole process of profiledesigning- and creating.
Before you start reading remember that this is for you who are willing to put effort into making your own profile. It isnt for the lazy ones or for you who
think you can have an amazing profile over one night. It takes tough work, original ideas, creativiness and time to make a profile. But the feeling of
creating something by your own is the greatest. And the response you get from others are usually worth every minute spent. If you feel like you dont have
the time or energy for it you can always get a free one from tektek.org or hire a profile-designer in the Personalized graphics.
----- To put things short I guess you can say it like this. When making profiles you usually do first graphics and then the coding. The graphics you can make in lots of
different programs like Paint, Photoshop etc. When you have the graphics you need to add the coding. Its a clean sheet in the profile from start so you need to add all the
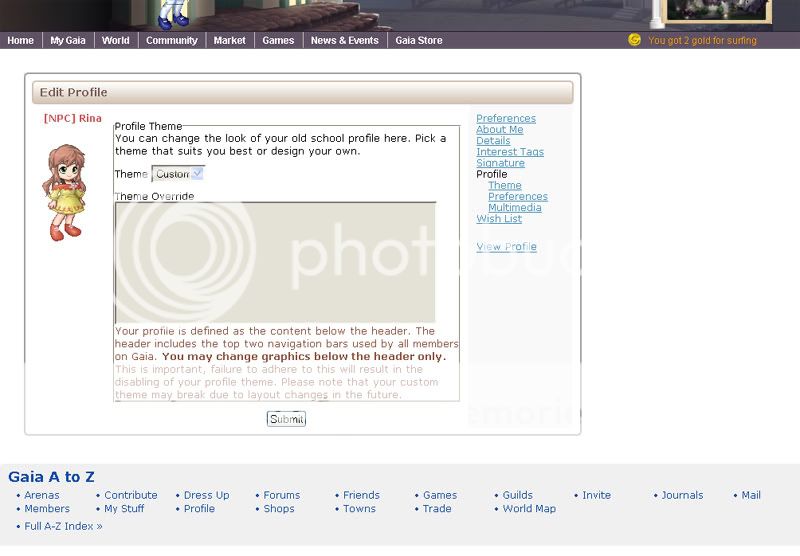
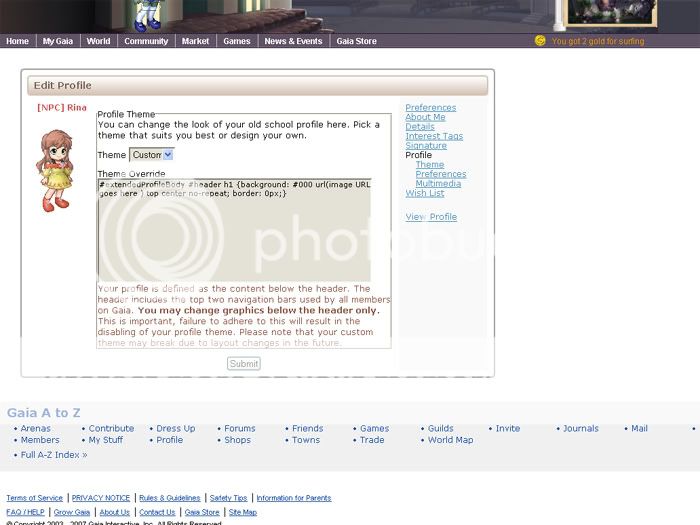
coding yourself - no program does it for you. You get the codes from different css-guides that you find in this forum. You add the code you create in the emtpy box which you find under:
My Gaia ---> Account settings --> Profile theme (Theme override). Thats for Classic profiles.
Here is a list of what you will find in each post of this thread.
If its only some part of profile-creating you want to know more about scroll to that certain post.
...........content
[post 01] welcome
[post 02] from idea to layout
[post 03] making the graphics
[post 04] hosting images
[post 05] navigate on gaia
[post 06] css
[post 07] no, no, NO
[post 08] when problems arrive
[post 09] stealing
[post 10] further references (links)