Rude
Solomon Hellwing
(?)Community Member
Offline
- Report Post
- Posted: Thu, 10 Jan 2013 23:22:40 +0000
Magus
EIf King
If you're going to post a long code like that, I suggest you spoiler tag it.
my apologies o.o
ryry Kenny_McGroot ryry
(?)Community Member
Offline
- Report Post
- Posted: Fri, 11 Jan 2013 00:28:56 +0000
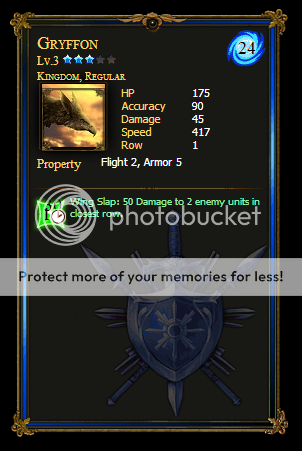
Look me in the eye and tell me you wouldn't use this card if you got it:

It's beautiful. emotion_kirakira

It's beautiful. emotion_kirakira
Marie-Cris
(?)Community Member
Offline
- Report Post
- Posted: Fri, 11 Jan 2013 00:48:03 +0000
This is very clever! I might try this in the future. ^-^
Gavyn the Mighty
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 01:07:45 +0000
Card Statistics and Details - Compiled
Card Averages: Faction, Mana Cost and Type. & Fun Facts
HoC Forfeit System Revision Proposal

Guys, seriously... if there is a thread or a post around here that you don't like... leave it be. Spreading hate and trolling people has no place in this community. Certain people may have been in the wrong, but when you troll or hate on them you get in the wrong too. Don't prolong it or add to it; let it go. If it is blatant trolling, a misplaced thread or anything that violates the ToS, report it and move along. Don't feed the trolls and don't add to the hatred. This is a nice, clean and happy community. Please, don't dirty it.
I am Gavyn the Mighty and I approve of this message.
I am Gavyn the Mighty and I approve of this message.
Cyrus Lurch
(?)Community Member
Offline
- Report Post
- Posted: Fri, 11 Jan 2013 03:05:26 +0000
ryry Kenny_McCormick ryry
ninja
Starshine
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 03:12:10 +0000
Cyrus Lurch
ryry Kenny_McCormick ryry
ninja
Way OP, I mean, essence awarded for a special?!? Totally game breaking burning_eyes
Yasmen42
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 05:32:45 +0000
I don't know what I'm doing wrong gonk I get it to show up with all the information correct, but no actual card background, just white.
Help?
Help?
&link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"&
<div class="faction Dragons"></div>
<div class="rarity-legen-wait-for-it-dary"></div>
<span class="title">Yasmen42</span><br>
<span class="rarity">Lv. 5 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span></span>
<br><span class="type">Dragons, Hero</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/0a/64/4dd3d676f9640a_48x48.gif" height="63px" width="63px">
<span class="mana">42</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">380</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">455</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Defender 15, Flight 2</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">10</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div></div>
<p>Protect: All allies gain +15 defender status for one round. This unit loses defender status for one round.</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div> </div>
<p>Rage: This unit deals 30 damage for every allied unit that died this battle to target.</p>
</div><br clear="all"></div>
<div class="faction Dragons"></div>
<div class="rarity-legen-wait-for-it-dary"></div>
<span class="title">Yasmen42</span><br>
<span class="rarity">Lv. 5 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span></span>
<br><span class="type">Dragons, Hero</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/0a/64/4dd3d676f9640a_48x48.gif" height="63px" width="63px">
<span class="mana">42</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">380</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">455</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Defender 15, Flight 2</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">10</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div></div>
<p>Protect: All allies gain +15 defender status for one round. This unit loses defender status for one round.</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div> </div>
<p>Rage: This unit deals 30 damage for every allied unit that died this battle to target.</p>
</div><br clear="all"></div>
VKiera
(?)Community Member
Offline
- Report Post
- Posted: Fri, 11 Jan 2013 05:55:06 +0000
This is really cool, I'll defiantly have to come back and make one, when I'm not half asleep and can read text and code. XD
Victorique
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 06:33:14 +0000
Could someone help me please? I'm not sure what I'm doing wrong, it won't appear as a card.
&link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"&
<div id="card-contents-container"><div class="cardinfo">
<div class="faction Kingdom"></div>
<div class="rarity-rare"></div>
<span class="title">Victorique</span><br>
<span class="rarity">3<span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span><span class="star-off"></span></span>
<br><span class="type">Kingdom, Herald</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="[url=www.gaiaonline.com/profiles/13917882][img]http://a2.cdn.gaiaonline.com/gaia/members/ava/ba/5e/790b672d45eba_48x48.gif[/img][/url]" height="63px" width="63px">
<span class="mana">40</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">265</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">87</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">54</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">367</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Ranged, Veteran 4</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">20</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div></div>
<p>Heals all ally units by 50 points</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">35</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div> </div>
<p>Deal 50 points of damage to all enemy units</p>
</div><br clear="all"></div>
&link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"&
<div id="card-contents-container"><div class="cardinfo">
<div class="faction Kingdom"></div>
<div class="rarity-rare"></div>
<span class="title">Victorique</span><br>
<span class="rarity">3<span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span><span class="star-off"></span></span>
<br><span class="type">Kingdom, Herald</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="[url=www.gaiaonline.com/profiles/13917882][img]http://a2.cdn.gaiaonline.com/gaia/members/ava/ba/5e/790b672d45eba_48x48.gif[/img][/url]" height="63px" width="63px">
<span class="mana">40</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">265</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">87</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">54</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">367</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Ranged, Veteran 4</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">20</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div></div>
<p>Heals all ally units by 50 points</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">35</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div> </div>
<p>Deal 50 points of damage to all enemy units</p>
</div><br clear="all"></div>
Starshine
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 08:24:11 +0000
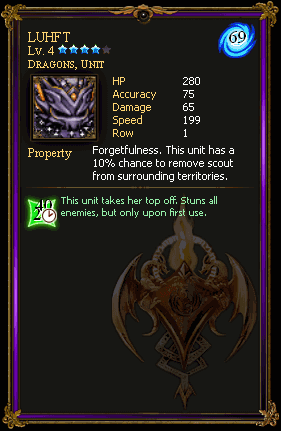
luhft
I don't actually know what went wrong but I got the card to align with this code. Going to organise the block of text in first post so it's easier to read/edit :3

<link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen">
<div id="card-contents-container"><div class="cardinfo">
<div class="faction Dragons"></div>
<div class="rarity-epic"></div>
<span class="title">luhft</span><br>
<span class="rarity">Lv. 4 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span></span><br>
<span class="type">Dragons, Unit</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/51/81/38e7c2c5578151_48x48.gif" height="63px" width="63px">
<span class="mana">69</span>
<div class="offset-properties ">
<span class="prop-name">HP</span> <span class="prop-value">280</span><br>
<span class="prop-name">Accuracy</span> <span class="prop-value">75</span><br>
<span class="prop-name">Damage</span> <span class="prop-value">65</span><br>
<span class="prop-name">Speed</span> <span class="prop-value">199</span><br>
<span class="prop-name">Row</span> <span class="prop-value">1</span><br></div>
<span class="property-name">Property</span> <span class="property-value">Forgetfulness. This unit has a 10% chance to remove scout from surrounding territories.</span><br>
<hr clear="all">
<div class="special">
<div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div>
</div>
<p>This unit takes her top off. Stuns all enemies, but only upon first use.</p>
</div></div>
<div id="card-contents-container"><div class="cardinfo">
<div class="faction Dragons"></div>
<div class="rarity-epic"></div>
<span class="title">luhft</span><br>
<span class="rarity">Lv. 4 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span></span><br>
<span class="type">Dragons, Unit</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/51/81/38e7c2c5578151_48x48.gif" height="63px" width="63px">
<span class="mana">69</span>
<div class="offset-properties ">
<span class="prop-name">HP</span> <span class="prop-value">280</span><br>
<span class="prop-name">Accuracy</span> <span class="prop-value">75</span><br>
<span class="prop-name">Damage</span> <span class="prop-value">65</span><br>
<span class="prop-name">Speed</span> <span class="prop-value">199</span><br>
<span class="prop-name">Row</span> <span class="prop-value">1</span><br></div>
<span class="property-name">Property</span> <span class="property-value">Forgetfulness. This unit has a 10% chance to remove scout from surrounding territories.</span><br>
<hr clear="all">
<div class="special">
<div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div>
</div>
<p>This unit takes her top off. Stuns all enemies, but only upon first use.</p>
</div></div>
However can't get the property text to be capitals like the cards unless I edit the common.css file.
Here's the edited common.css file, save file in the same folder as the webpage and change the code where it links to gaia to just common.css
/*!
* cache=true
* @license Licences are viewable at this URL: http://w.cdn.gaiaonline.com/src/=/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css
*/
/*! /src/css/nimbus/common.css */
body {
background-color: #000000;
}
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/* For IE 6/7 (trigger hasLayout) */
.cf {
*zoom:1;
}
.search-icon {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1780px -475px;
display: inline-block;
width: 11px;
height: 15px;
margin: 0;
}
.star-on {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1758px -474px;
display: inline-block;
width: 11px;
height: 11px;
margin: 0;
}
.star-off {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1769px -474px;
display: inline-block;
width: 11px;
height: 11px;
margin: 0px;
}
.hidden {
display: none;
}
.matchmaking-overlay-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.6;
filter: alpha(opacity=60)
z-index: 1000;
}
.overlay-box .close {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -952px -64px;
width: 31px;
height: 32px;
position: absolute;
top: 5px;
right: 5px;
cursor: pointer;
}
.overlay-box .close:hover {
background-position: -983px -64px;
}
.overlay-box .close:active {
background-position: -1014px -64px;
}
.skip-button {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -1277px 0px;
width: 105px;
height: 32px;
cursor: pointer;
}
.skip-button.disabled {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -1277px -96px;
width: 105px;
height: 32px;
cursor: pointer;
}
.skip-button:hover {
background-position: -1277px -32px;
}
.skip-button:active {
background-position: -1277px -64px;
}
.cardinfo {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1507px -0px;
padding: 20px;
padding-left: 24px;
width: 236px;
height: 390px;
position: relative;
text-align: left;
}
.rarity-uncommon,
.rarity-rare,
.rarity-epic,
.rarity-legen-wait-for-it-dary {
position: absolute;
top: 12px;
left: 14px;
width: 253px;
height: 406px;
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/color_borders.png) no-repeat;
}
.rarity-rare{
background-position: -253px 0;
}
.rarity-epic{
background-position: -506px 0;
}
.rarity-legen-wait-for-it-dary{
background-position: -759px 0;
}
div.cardinfo .title {
font-family: 'IM Fell English SC', serif;
font-variant: small-caps;
font-size: 18px;
color: #ffd672;
position: relative;
top: 5px;
left: 5px;
}
div.cardinfo .mana {
font-family: 'IM Fell English SC', serif;
font-variant: normal;
font-size: 19px;
position: relative;
left: 200px;
top: -110px;
color: black;
text-align: center;
text-shadow: #fff 0.05em 0.05em;
display: block;
width: 30px;
height: 28px;
}
div.cardinfo .headshot-frame{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) no-repeat -2009px -456px;
width: 65px;
height: 65px;
position: relative;
top: 5px;
left: 8px;
display: block;
z-index: 2;
}
.simplemodal-wrap div.cardinfo .headshot-frame{
z-index: 0;
}
div.cardinfo img.headshot {
position: absolute;
top: 76px;
left: 34px;
}
div.cardinfo .rarity {
font-family: 'Cinzel', serif;
font-variant: small-caps;
font-size: 13px;
color: #ffd672;
position: relative;
top: 1px;
left: 5px;
}
div.cardinfo .type {
font-family: 'Cinzel', serif;
font-variant: small-caps;
font-size: 11px;
color: #ffd672;
position: relative;
left: 5px;
}
div.cardinfo .offset-properties {
font-family: 'Tahoma', serif;
position: relative;
top: -90px;
left: 90px;
width: 140px;
}
div.cardinfo .offset-properties.hidden{
visibility: hidden;
display: block;
}
div.cardinfo .prop-name {
font-size: 11px;
color: #ffd672;
float: left;
width: 70px;
}
div.cardinfo .prop-value {
font: 11px 'Tahoma', serif;
color: #fff;
}
div.cardinfo .property-name {
font-family: 'Cinzel', serif;
font-variant: small-caps; font-size: 12px;
color: #ffd672;
width: 70px;
position: relative;
top: -85px;
left: 5px;
float: left;
}
div.cardinfo .property-value {
font: 11px 'Tahoma', serif;
color: #fff;
position: relative;
top: -86px;
float:left;
width: 160px;
}
div.cardinfo div.special {
margin: 0 0 0 0;
position: relative;
top: -85px;
}
div.cardinfo div.special p {
padding-left: 35px;
font: 10px 'Tahoma', serif;
color: #95f0a9;
margin: 0px;
width: 200px;
}
div.cardinfo div.special-box{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/actionpt_big.png?20121120) no-repeat 0 0;
width: 38px;
height: 38px;
float: left;
}
div.cardinfo div.special-cost{
text-align: center;
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
text-shadow: #fff 0.05em 0.05em;
color: #000;
position: relative;
left: 2px;
}
div.cardinfo div.special-cooldown{
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
text-shadow: #fff 0.05em 0.05em;
color: #000;
position: relative;
top: -12px;
left: 10px;
}
div.cardinfo div.cooldown-icon{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/cooldown_icon.png?20121120) no-repeat 0 0;
width: 16px;
height: 16px;
display: block;
position: relative;
top: -28px;
left: 18px;
}
div.selected-check {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -2158px -395px;
width: 31px;
height: 25px;
color: #3cff00;
padding-left: 40px;
padding-top: 0px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
font-size: 14px;
}
div.faction{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat;
display: block;
width: 165px;
height: 225px;
position: absolute;
top: 188px;
left: 95px;
}
div.faction.Kingdom{
background-position: -2350px -207px;
width: 192px;
top: 198px;
left: 67px;
}
div.faction.Demons{
background-position: -2190px -207px;
}
div.faction.Dragons{
background-position: -2544px -207px;
left: 110px;
}
div.cardinfo hr {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1513px -474px;
width: 234px;
height: 3px;
border: none;
position: relative;
top: -82px;
clear: both;
}
#bonus_card {
display: none;
}
.nimbus-modal {
border: 1px solid #7b2500;
background: black;
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
color: #ffd672;
text-align: center;
padding: 30px;
display: none;
cursor: default;
}
.nimbus-modal p{
width: 530px;
}
.reward {
width: 500px;
height: 550px;
border: 1px solid #7b2500;
background: black;
}
.reward p.title {
font-family: 'IM Fell English SC', serif;
font-size: 14px;
font-variant: small-caps;
color: #ffd672;
line-height: 14pt;
text-align: center;
}
.card-image {
background: url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) -1959px -454px;
width: 51px;
height: 62px;
float: left;
margin: 0px;
position: relative;
}
.card-image:hover{
cursor: pointer;
}
#collection .card-image:hover .add-info{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/add-info.png?20121031) no-repeat 0 0;
display: block;
width: 52px;
height: 62px;
position: relative;
top: -53px;
z-index: 2;
}
#collection .card-image.checked:hover .add-info{
background: none;
top: -83px;
}
#collection .card-image.checked.available:hover .add-info{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/add-info.png?20121031) no-repeat 0 0;
top: -83px;
}
#deck-contents .card-image:hover .remove-card{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/remove-card.png?20121031) no-repeat 0 0;
display: block;
width: 50px;
height: 61px;
position: relative;
top: -53px;
z-index: 2;
}
#deck-contents .card-image .card-count{
display: none;
}
.empty-slot {
background: #d79751;
font: 11px 'Tahoma', serif;
color: #894103;
width: 49px;
height: 60px;
float: left;
margin: 0px;
border: 1px solid #ae7031;
text-align: center;
}
.checked .checkmark {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -2158px -395px;
width: 31px;
height: 30px;
top: -28px;
left: 14px;
position: relative;
z-index: 2;
}
.checked.available:hover .checkmark {
background: none;
}
/* Simplemodal stuff */
#simplemodal-container div {
}
#simplemodal-container ul {
overflow: hidden;
width: 100%;
padding: 0;
margin: 0;
}
#simplemodal-container ul li {
list-style: none;
text-align: center;
float: left;
}
#simplemodal-overlay {
background-color: #000;
}
/* CTA */
button.nimbus-cta-button-xsm,
button.nimbus-cta-button-sm,
button.nimbus-cta-button-md,
button.nimbus-cta-button-md-red,
button.nimbus-cta-button-md-black,
button.nimbus-cta-button-lg,
button.nimbus-cta-button-xlg {
position: relative;
border: 0;
cursor: pointer;
text-align:center;
width: auto;
margin: 0;
overflow: visible; /* removes extra side padding in IE */
white-space:nowrap;
background-color: transparent;
}
.nimbus-cta-button-xsm,
.nimbus-cta-button-sm,
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black,
.nimbus-cta-button-lg,
.nimbus-cta-button-xlg,
.nimbus-cta-dropdown-sm,
.nimbus-cta-dropdown-md {
text-decoration: none;
color: #333;
display: inline-block;
padding: 0;
cursor: pointer;
}
.nimbus-cta-button-xsm:hover,
.nimbus-cta-button-sm:hover,
.nimbus-cta-button-md:hover,
.nimbus-cta-button-md-red:hover,
.nimbus-cta-button-md-black:hover,
.nimbus-cta-button-lg:hover,
.nimbus-cta-button-xlg:hover,
.nimbus-cta-dropdown-sm:hover,
.nimbus-cta-dropdown-md:hover {
text-decoration: none;
}
/** this is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-button-xsm,
#content a.nimbus-cta-button-sm,
#content a.nimbus-cta-button-md,
#content a.nimbus-cta-button-md-red,
#content a.nimbus-cta-button-md-black,
#content a.nimbus-cta-button-lg,
#content a.nimbus-cta-button-xlg,
#content a.nimbus-cta-dropdown-sm,
#content a.nimbus-cta-dropdown-md,
#content a.nimbus-cta-dropdown-sm-label,
#content a.nimbus-cta-dropdown-md-label,
#gaia_content #bd a.nimbus-cta-button-xsm,
#gaia_content #bd a.nimbus-cta-button-sm,
#gaia_content #bd a.nimbus-cta-button-md,
#gaia_content #bd a.nimbus-cta-button-md-red,
#gaia_content #bd a.nimbus-cta-button-md-black,
#gaia_content #bd a.nimbus-cta-button-lg,
#gaia_content #bd a.nimbus-cta-button-xlg,
#gaia_content #bd a.nimbus-cta-dropdown-sm,
#gaia_content #bd a.nimbus-cta-dropdown-md,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label,
#gaia_content #bd a.nimbus-cta-dropdown-md-label {
color: #333;
}
.nimbus-cta-button-xsm span,
.nimbus-cta-button-sm span,
.nimbus-cta-button-md span,
.nimbus-cta-button-md-red span,
.nimbus-cta-button-md-black span,
.nimbus-cta-button-lg span,
.nimbus-cta-button-xlg span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-md span {
position: relative;
display: block;
white-space: nowrap;
padding: 0;
}
.nimbus-cta-button-xsm::-moz-focus-inner,
.nimbus-cta-button-sm::-moz-focus-inner,
.nimbus-cta-button-md::-moz-focus-inner,
.nimbus-cta-button-md-red::-moz-focus-inner,
.nimbus-cta-button-md-black::-moz-focus-inner,
.nimbus-cta-button-lg::-moz-focus-inner,
.nimbus-cta-button-xlg::-moz-focus-inner,
.nimbus-cta-dropdown-sm::-moz-focus-inner,
.nimbus-cta-dropdown-md::-moz-focus-inner {
/* overrides extra padding in Firefox */
border: none;
padding:0;
}
/** defining cta button dimension **/
.nimbus-cta-button-xsm {
font-size: 10px;
padding-right: 5px;
height: 16px; /** b/c of IE button element not properly expanding from the span element **/
}
.nimbus-cta-button-xsm span {
height: 16px;
line-height: 16px;
padding-left: 5px;
}
.nimbus-cta-button-sm,
.nimbus-cta-dropdown-sm {
font-size: 13px;
padding-right: 10px;
height: 22px;
}
.nimbus-cta-button-sm span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-sm-label {
height: 22px;
line-height: 22px;
padding-left: 10px;
}
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black,
.nimbus-cta-dropdown-md {
font-size: 16px;
height: 32px;
}
.nimbus-cta-button-md span,
.nimbus-cta-button-md-red span,
.nimbus-cta-button-md-black span,
.nimbus-cta-dropdown-md span,
.nimbus-cta-dropdown-md-label {
color: rgb(251,251,139)
font-variant: small-caps;
height: 32px;
line-height: 32px;
}
.nimbus-cta-button-lg {
font-size: 20px;
padding-right: 24px;
height: 49px;
}
.nimbus-cta-button-lg span {
height: 49px;
line-height: 45px;
padding-left: 20px;
}
.nimbus-cta-button-xlg {
font-size: 24px;
padding-right: 29px;
height: 59px;
}
.nimbus-cta-button-xlg span {
height: 59px;
line-height: 55px;
padding-left: 25px;
}
/** defining cta yellow button appearance using sprites **/
.nimbus-cta-button-md
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/green_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-red{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/red_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-black{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/black_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-red span
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/red_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-md-black span
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/black_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-xsm,
.nimbus-cta-button-sm,
.nimbus-cta-button-lg,
.nimbus-cta-button-xlg,
.nimbus-cta-dropdown-sm,
.nimbus-cta-dropdown-md,
.nimbus-cta-button-xsm span,
.nimbus-cta-button-sm span,
.nimbus-cta-button-lg span,
.nimbus-cta-button-xlg span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-md span,
.nimbus-cta-dropdown-sm-label,
.nimbus-cta-dropdown-sm-arrow,
.nimbus-cta-dropdown-md-label,
.nimbus-cta-dropdown-md-arrow,
.nimbus-cta-reply-icon {
background: transparent url(http://s.cdn.gaiaonline.com/images/gaia_global/buttons/cta_button_sprite2.png?v=4) no-repeat;
}
.nimbus-cta-button-xsm:hover span,
.nimbus-cta-button-sm:hover span,
.nimbus-cta-button-md:hover span,
.nimbus-cta-button-md-red:hover span,
.nimbus-cta-button-lg:hover span,
.nimbus-cta-button-xlg:hover span,
.nimbus-cta-dropdown-sm:hover span,
.nimbus-cta-dropdown-md:hover span {
}
.nimbus-cta-button-xsm.disabled,
.nimbus-cta-button-sm.disabled,
.nimbus-cta-button-md.disabled,
.nimbus-cta-button-md-red.disabled,
.nimbus-cta-button-md-black.disabled,
.nimbus-cta-button-lg.disabled,
.nimbus-cta-button-xlg.disabled,
.nimbus-cta-dropdown-sm.disabled,
.nimbus-cta-dropdown-md.disabled,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-md-label.disabled {
cursor: default;
}
.nimbus-cta-button-xsm.disabled span,
.nimbus-cta-button-sm.disabled span,
.nimbus-cta-button-md.disabled span,
.nimbus-cta-button-md-red.disabled span,
.nimbus-cta-button-md-black.disabled span,
.nimbus-cta-button-lg.disabled span,
.nimbus-cta-button-xlg.disabled span,
.nimbus-cta-dropdown-sm.disabled span,
.nimbus-cta-dropdown-md.disabled span,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
}
.nimbus-cta-button-xlg {
background-position: right -1019px;
}
.nimbus-cta-button-xlg span {
background-position: left -833px;
}
.nimbus-cta-button-xlg:hover {
background-position: right -1081px;
}
.nimbus-cta-button-xlg:hover span {
background-position: left -895px;
}
.nimbus-cta-button-xlg.disabled,
.cta_button-xlg.gray-button {
background-position: right -1143px;
}
.nimbus-cta-button-xlg.disabled span,
.nimbus-cta-button-xlg.gray-button span {
background-position: left -957px;
}
.nimbus-cta-button-lg {
background-position: right -676px;
}
.nimbus-cta-button-lg span {
background-position: left -519px;
}
.nimbus-cta-button-lg:hover {
background-position: right -729px;
}
.nimbus-cta-button-lg:hover span {
background-position: left -572px;
}
.nimbus-cta-button-lg.disabled,
.nimbus-cta-button-lg.gray-button {
background-position: right -781px;
}
.nimbus-cta-button-lg.disabled span,
.nimbus-cta-button-lg.gray-button span {
background-position: left -624px;
}
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black {
width: 140px;
text-align: center;
}
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black {
background-position: 0 0;
}
.nimbus-cta-button-md span{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/green_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-md:hover {
background-position: 0 -64px;
}
.nimbus-cta-button-md-red:hover,
.nimbus-cta-button-md-black:hover {
background-position: 0 -64px;
}
.nimbus-cta-button-md:hover span,
.nimbus-cta-button-md-red:hover span,
.nimbus-cta-button-md-black:hover span,
.nimbus-cta-dropdown-md:hover span,
.nimbus-cta-dropdown-md-label:hover {
background-position: -127px -96px;
}
.nimbus-cta-button-md.disabled,
.nimbus-cta-button-md-red.disabled {
background-position: 0 -192px;
}
.nimbus-cta-button-md.gray-button {
}
.nimbus-cta-button-md-red.gray-button {
background-position: right /*-483px*/ -224px;
}
.nimbus-cta-button-md.gray-button span,
.nimbus-cta-button-md-red.gray-button span,
.nimbus-cta-dropdown-md.disabled span,
.nimbus-cta-dropdown-md.gray-button span,
.nimbus-cta-dropdown-md-label.gray-button,
.nimbus-cta-dropdown-md-label.disabled {
background-position: left -381px;
}
.nimbus-cta-button-md.disabled span,
.nimbus-cta-button-md-red.disabled span,
.nimbus-cta-button-md-black.disabled span {
background-position: -127px -224px;
}
.nimbus-cta-button-sm {
background-position: right -226px;
}
.nimbus-cta-button-sm span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-sm-label {
background-position: left -139px;
}
.nimbus-cta-button-sm:hover {
background-position: right -255px;
}
.nimbus-cta-button-sm:hover span,
.nimbus-cta-dropdown-sm:hover span,
.nimbus-cta-dropdown-sm-label:hover {
background-position: left -168px;
}
.nimbus-cta-button-sm.disabled,
.nimbus-cta-button-sm.gray-button {
background-position: right -284px;
}
.nimbus-cta-button-sm.disabled span,
.nimbus-cta-button-sm.gray-button span,
.nimbus-cta-dropdown-sm.gray-button span,
.nimbus-cta-dropdown-sm.disabled span,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-sm-label.gray-button {
background-position: left -197px;
}
.nimbus-cta-button-xsm {
background-position: right -71px;
}
.nimbus-cta-button-xsm span {
background-position: left -2px;
}
.nimbus-cta-button-xsm:hover {
background-position: right -94px;
}
.nimbus-cta-button-xsm:hover span {
background-position: left -25px;
}
.nimbus-cta-button-xsm.disabled,
.nimbus-cta-button-xsm.gray-button {
background-position: right -117px;
}
.nimbus-cta-button-xsm.disabled span,
.nimbus-cta-button-xsm.gray-button span {
background-position: left -48px;
}
.gray-button {
color: #333;
}
/** cta-dropdown buttons */
.nimbus-cta-dropdown {
display: inline-block;
overflow: visible;
position: relative;
}
.nimbus-cta-button-sm.pressed {
background-position: right -1263px;
}
.nimbus-cta-button-sm.pressed span {
background-position: left -1205px;
}
.nimbus-cta-button-sm.gray-button.pressed {
background-position: right -1292px;
}
.nimbus-cta-button-sm.gray-button.pressed span {
background-position: left -1234px;
}
.nimbus-cta-button-md.pressed,
.nimbus-cta-button-md-red.pressed {
background-position: right -1389px;
}
.nimbus-cta-button-md.pressed span,
.nimbus-cta-button-md-red.pressed span {
background-position: left -1321px;
}
.nimbus-cta-button-md.gray-button.pressed,
.nimbus-cta-button-md-red.gray-button.pressed {
background-position: right -1423px;
}
.nimbus-cta-button-md.gray-button.pressed span,
.nimbus-cta-button-md-red.gray-button.pressed span {
background-position: left -1355px;
}
.nimbus-cta-dropdown-sm {
background-position: right -1627px;
padding-right: 20px;
}
.nimbus-cta-dropdown-sm span {
padding-left: 9px;
}
.nimbus-cta-dropdown-sm:hover {
background-position: right -1656px;
}
.nimbus-cta-dropdown-sm.gray-button {
background-position: right -1685px;
}
.nimbus-cta-dropdown-sm.gray-button:hover {
background-position: right -1714px;
}
.nimbus-cta-dropdown-sm.disabled {
background-position: right -1743px;
}
.nimbus-cta-dropdown-md {
background-position: right -1457px;
padding-right: 22px;
}
.nimbus-cta-dropdown-md span {
padding-left: 10px;
}
.nimbus-cta-dropdown-md:hover {
background-position: right -1491px;
}
.nimbus-cta-dropdown-md.gray-button {
background-position: right -1525px;
}
.nimbus-cta-dropdown-md.gray-button:hover {
background-position: right -1559px;
}
.nimbus-cta-dropdown-md.disabled {
background-position: right /*-1593px*/ -224px;
}
.nimbus-cta-dropdown-sm-label:hover,
.nimbus-cta-dropdown-md-label:hover {
color: #3987df;
}
/** htis is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-dropdown-sm-label:hover,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label:hover,
#content a.nimbus-cta-dropdown-md-label:hover,
#gaia_content #bd a.nimbus-cta-dropdown-md-label:hover {
color: #3987df;
}
.nimbus-cta-dropdown-sm-label.diabled,
.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
cursor: default;
}
/** htis is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-dropdown-sm-label.disabled,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label.disabled,
#content a.nimbus-cta-dropdown-md-label.disabled,
#gaia_content #bd a.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
}
.nimbus-cta-dropdown-sm-label,
.nimbus-cta-dropdown-sm-arrow,
.nimbus-cta-dropdown-md-label,
.nimbus-cta-dropdown-md-arrow {
text-decoration: none;
display: block;
float: left;
color: #333;
}
.nimbus-cta-dropdown-sm-label {
padding-right: 5px;
padding-left: 9px;
font-size: 13px;
}
.nimbus-cta-dropdown-sm-arrow {
width: 21px;
height: 22px;
line-height: 0;
background-position: right -1627px;
}
.nimbus-cta-dropdown-md-label {
font-size: 16px;
padding-right: 6px;
padding-left: 10px;
position: relative;
}
.nimbus-cta-dropdown-md-arrow {
width: 23px;
height: 27px;
line-height: 0;
background-position: right -1457px;
}
.nimbus-cta-dropdown-md-arrow:hover {
background-position: right -1491px;
}
.nimbus-cta-dropdown-md-arrow.gray-button {
background-position: right -1525px;
}
.nimbus-cta-dropdown-md-arrow.gray-button:hover {
background-position: right -1559px;
}
.nimbus-cta-dropdown-md-arrow.disabled {
background-position: right -1593px;
cursor: default;
}
.nimbus-cta-dropdown-sm-arrow:hover {
background-position: right -1656px;
}
.nimbus-cta-dropdown-sm-arrow.gray-button {
background-position: right -1685px;
}
.nimbus-cta-dropdown-sm-arrow.gray-button:hover {
background-position: right -1714px;
}
.nimbus-cta-dropdown-sm-arrow.disabled {
background-position: right -1743px;
cursor: default;
}
.nimbus-cta-reply-icon {
display: block;
height: 27px;
width: 33px;
float: left;
position: relative;
left: -25px;
top: -7px;
margin-right: -25px;
background-position: right -1772px;
}
.nimbus-cta-dropdown-sm-label .nimbus-cta-reply-icon {
top: -5px;
left: -18px;
margin-right: -18px;
}
// thank you http://seeboriscode.blogspot.com/2011/05/css3-iphone-badge.html
.badge {
background-color: #bc0000;
background: -moz-linear-gradient(100% 59% 90deg, #bc0000, #feb9be)
background: -webkit-gradient(linear, 0% 0%, 0% 78%, from(#feb9be), to(#bc0000))
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
box-shadow: 0px 3px 3px black;
-moz-box-shadow: 0px 3px 3px black;
-webkit-box-shadow: 0px 3px 3px black;
border: 2px solid #fff;
color:#fff;
font-family:'Tahoma', sans-serif;
font-size:14px;
padding:2px 6px;
text-decoration:none;
text-align:center;
}
#leaderboard_title {
width: 750px;
padding-top: 16px;
left: 0px;
margin: 0 auto;
font: 24pt 'IM Fell English SC', serif;
text-align: center;
color: #fdea80;
position: relative;
}
#leaderboard_container {
width: 750px;
height: 450px;
top: 80px;
left: 0px;
margin: auto;
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) no-repeat;
z-index: 1;
overflow: hidden;
}
#leaderboard_content {
margin-left: 35px;
margin-top: 35px;
width: 680px;
height: 380px;
font: 14px 'IM Fell English SC', serif;
}
#leaderboard_container #leader_title {
font: 18px 'IM Fell English SC', serif;
text-align: center;
margin: 0 auto;
}
#leaderboard_container #leader_lastupdate,
#leaderboard_container #leader_timeperiod {
font: 14px 'Cinzel', serif;
font-style: italic;
text-align: center;
}
#leaderboard_container #leader_table {
margin: 0px auto;
font: 13px 'Cinzel', serif;
}
#leaderboard_container #leader_table th {
text-align: left;
}
* cache=true
* @license Licences are viewable at this URL: http://w.cdn.gaiaonline.com/src/=/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css
*/
/*! /src/css/nimbus/common.css */
body {
background-color: #000000;
}
/* For modern browsers */
.cf:before,
.cf:after {
content:"";
display:table;
}
.cf:after {
clear:both;
}
/* For IE 6/7 (trigger hasLayout) */
.cf {
*zoom:1;
}
.search-icon {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1780px -475px;
display: inline-block;
width: 11px;
height: 15px;
margin: 0;
}
.star-on {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1758px -474px;
display: inline-block;
width: 11px;
height: 11px;
margin: 0;
}
.star-off {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1769px -474px;
display: inline-block;
width: 11px;
height: 11px;
margin: 0px;
}
.hidden {
display: none;
}
.matchmaking-overlay-bg {
position: absolute;
top: 0;
left: 0;
width: 100%;
height: 100%;
background: #000;
opacity: 0.6;
filter: alpha(opacity=60)
z-index: 1000;
}
.overlay-box .close {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -952px -64px;
width: 31px;
height: 32px;
position: absolute;
top: 5px;
right: 5px;
cursor: pointer;
}
.overlay-box .close:hover {
background-position: -983px -64px;
}
.overlay-box .close:active {
background-position: -1014px -64px;
}
.skip-button {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -1277px 0px;
width: 105px;
height: 32px;
cursor: pointer;
}
.skip-button.disabled {
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/lobby/lobby_sprite.png?20121031) no-repeat -1277px -96px;
width: 105px;
height: 32px;
cursor: pointer;
}
.skip-button:hover {
background-position: -1277px -32px;
}
.skip-button:active {
background-position: -1277px -64px;
}
.cardinfo {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1507px -0px;
padding: 20px;
padding-left: 24px;
width: 236px;
height: 390px;
position: relative;
text-align: left;
}
.rarity-uncommon,
.rarity-rare,
.rarity-epic,
.rarity-legen-wait-for-it-dary {
position: absolute;
top: 12px;
left: 14px;
width: 253px;
height: 406px;
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/color_borders.png) no-repeat;
}
.rarity-rare{
background-position: -253px 0;
}
.rarity-epic{
background-position: -506px 0;
}
.rarity-legen-wait-for-it-dary{
background-position: -759px 0;
}
div.cardinfo .title {
font-family: 'IM Fell English SC', serif;
font-variant: small-caps;
font-size: 18px;
color: #ffd672;
position: relative;
top: 5px;
left: 5px;
}
div.cardinfo .mana {
font-family: 'IM Fell English SC', serif;
font-variant: normal;
font-size: 19px;
position: relative;
left: 200px;
top: -110px;
color: black;
text-align: center;
text-shadow: #fff 0.05em 0.05em;
display: block;
width: 30px;
height: 28px;
}
div.cardinfo .headshot-frame{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) no-repeat -2009px -456px;
width: 65px;
height: 65px;
position: relative;
top: 5px;
left: 8px;
display: block;
z-index: 2;
}
.simplemodal-wrap div.cardinfo .headshot-frame{
z-index: 0;
}
div.cardinfo img.headshot {
position: absolute;
top: 76px;
left: 34px;
}
div.cardinfo .rarity {
font-family: 'Cinzel', serif;
font-variant: small-caps;
font-size: 13px;
color: #ffd672;
position: relative;
top: 1px;
left: 5px;
}
div.cardinfo .type {
font-family: 'Cinzel', serif;
font-variant: small-caps;
font-size: 11px;
color: #ffd672;
position: relative;
left: 5px;
}
div.cardinfo .offset-properties {
font-family: 'Tahoma', serif;
position: relative;
top: -90px;
left: 90px;
width: 140px;
}
div.cardinfo .offset-properties.hidden{
visibility: hidden;
display: block;
}
div.cardinfo .prop-name {
font-size: 11px;
color: #ffd672;
float: left;
width: 70px;
}
div.cardinfo .prop-value {
font: 11px 'Tahoma', serif;
color: #fff;
}
div.cardinfo .property-name {
font-family: 'Cinzel', serif;
font-variant: small-caps; font-size: 12px;
color: #ffd672;
width: 70px;
position: relative;
top: -85px;
left: 5px;
float: left;
}
div.cardinfo .property-value {
font: 11px 'Tahoma', serif;
color: #fff;
position: relative;
top: -86px;
float:left;
width: 160px;
}
div.cardinfo div.special {
margin: 0 0 0 0;
position: relative;
top: -85px;
}
div.cardinfo div.special p {
padding-left: 35px;
font: 10px 'Tahoma', serif;
color: #95f0a9;
margin: 0px;
width: 200px;
}
div.cardinfo div.special-box{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/actionpt_big.png?20121120) no-repeat 0 0;
width: 38px;
height: 38px;
float: left;
}
div.cardinfo div.special-cost{
text-align: center;
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
text-shadow: #fff 0.05em 0.05em;
color: #000;
position: relative;
left: 2px;
}
div.cardinfo div.special-cooldown{
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
text-shadow: #fff 0.05em 0.05em;
color: #000;
position: relative;
top: -12px;
left: 10px;
}
div.cardinfo div.cooldown-icon{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/cooldown_icon.png?20121120) no-repeat 0 0;
width: 16px;
height: 16px;
display: block;
position: relative;
top: -28px;
left: 18px;
}
div.selected-check {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -2158px -395px;
width: 31px;
height: 25px;
color: #3cff00;
padding-left: 40px;
padding-top: 0px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
font-size: 14px;
}
div.faction{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat;
display: block;
width: 165px;
height: 225px;
position: absolute;
top: 188px;
left: 95px;
}
div.faction.Kingdom{
background-position: -2350px -207px;
width: 192px;
top: 198px;
left: 67px;
}
div.faction.Demons{
background-position: -2190px -207px;
}
div.faction.Dragons{
background-position: -2544px -207px;
left: 110px;
}
div.cardinfo hr {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -1513px -474px;
width: 234px;
height: 3px;
border: none;
position: relative;
top: -82px;
clear: both;
}
#bonus_card {
display: none;
}
.nimbus-modal {
border: 1px solid #7b2500;
background: black;
font-size: 18px;
font-family:'IM Fell English SC', serif;
font-variant: small-caps;
color: #ffd672;
text-align: center;
padding: 30px;
display: none;
cursor: default;
}
.nimbus-modal p{
width: 530px;
}
.reward {
width: 500px;
height: 550px;
border: 1px solid #7b2500;
background: black;
}
.reward p.title {
font-family: 'IM Fell English SC', serif;
font-size: 14px;
font-variant: small-caps;
color: #ffd672;
line-height: 14pt;
text-align: center;
}
.card-image {
background: url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) -1959px -454px;
width: 51px;
height: 62px;
float: left;
margin: 0px;
position: relative;
}
.card-image:hover{
cursor: pointer;
}
#collection .card-image:hover .add-info{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/add-info.png?20121031) no-repeat 0 0;
display: block;
width: 52px;
height: 62px;
position: relative;
top: -53px;
z-index: 2;
}
#collection .card-image.checked:hover .add-info{
background: none;
top: -83px;
}
#collection .card-image.checked.available:hover .add-info{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/add-info.png?20121031) no-repeat 0 0;
top: -83px;
}
#deck-contents .card-image:hover .remove-card{
background: transparent url(http://s.cdn.gaiaonline.com/images/nimbus/assets/store/remove-card.png?20121031) no-repeat 0 0;
display: block;
width: 50px;
height: 61px;
position: relative;
top: -53px;
z-index: 2;
}
#deck-contents .card-image .card-count{
display: none;
}
.empty-slot {
background: #d79751;
font: 11px 'Tahoma', serif;
color: #894103;
width: 49px;
height: 60px;
float: left;
margin: 0px;
border: 1px solid #ae7031;
text-align: center;
}
.checked .checkmark {
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png??20121221) no-repeat -2158px -395px;
width: 31px;
height: 30px;
top: -28px;
left: 14px;
position: relative;
z-index: 2;
}
.checked.available:hover .checkmark {
background: none;
}
/* Simplemodal stuff */
#simplemodal-container div {
}
#simplemodal-container ul {
overflow: hidden;
width: 100%;
padding: 0;
margin: 0;
}
#simplemodal-container ul li {
list-style: none;
text-align: center;
float: left;
}
#simplemodal-overlay {
background-color: #000;
}
/* CTA */
button.nimbus-cta-button-xsm,
button.nimbus-cta-button-sm,
button.nimbus-cta-button-md,
button.nimbus-cta-button-md-red,
button.nimbus-cta-button-md-black,
button.nimbus-cta-button-lg,
button.nimbus-cta-button-xlg {
position: relative;
border: 0;
cursor: pointer;
text-align:center;
width: auto;
margin: 0;
overflow: visible; /* removes extra side padding in IE */
white-space:nowrap;
background-color: transparent;
}
.nimbus-cta-button-xsm,
.nimbus-cta-button-sm,
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black,
.nimbus-cta-button-lg,
.nimbus-cta-button-xlg,
.nimbus-cta-dropdown-sm,
.nimbus-cta-dropdown-md {
text-decoration: none;
color: #333;
display: inline-block;
padding: 0;
cursor: pointer;
}
.nimbus-cta-button-xsm:hover,
.nimbus-cta-button-sm:hover,
.nimbus-cta-button-md:hover,
.nimbus-cta-button-md-red:hover,
.nimbus-cta-button-md-black:hover,
.nimbus-cta-button-lg:hover,
.nimbus-cta-button-xlg:hover,
.nimbus-cta-dropdown-sm:hover,
.nimbus-cta-dropdown-md:hover {
text-decoration: none;
}
/** this is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-button-xsm,
#content a.nimbus-cta-button-sm,
#content a.nimbus-cta-button-md,
#content a.nimbus-cta-button-md-red,
#content a.nimbus-cta-button-md-black,
#content a.nimbus-cta-button-lg,
#content a.nimbus-cta-button-xlg,
#content a.nimbus-cta-dropdown-sm,
#content a.nimbus-cta-dropdown-md,
#content a.nimbus-cta-dropdown-sm-label,
#content a.nimbus-cta-dropdown-md-label,
#gaia_content #bd a.nimbus-cta-button-xsm,
#gaia_content #bd a.nimbus-cta-button-sm,
#gaia_content #bd a.nimbus-cta-button-md,
#gaia_content #bd a.nimbus-cta-button-md-red,
#gaia_content #bd a.nimbus-cta-button-md-black,
#gaia_content #bd a.nimbus-cta-button-lg,
#gaia_content #bd a.nimbus-cta-button-xlg,
#gaia_content #bd a.nimbus-cta-dropdown-sm,
#gaia_content #bd a.nimbus-cta-dropdown-md,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label,
#gaia_content #bd a.nimbus-cta-dropdown-md-label {
color: #333;
}
.nimbus-cta-button-xsm span,
.nimbus-cta-button-sm span,
.nimbus-cta-button-md span,
.nimbus-cta-button-md-red span,
.nimbus-cta-button-md-black span,
.nimbus-cta-button-lg span,
.nimbus-cta-button-xlg span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-md span {
position: relative;
display: block;
white-space: nowrap;
padding: 0;
}
.nimbus-cta-button-xsm::-moz-focus-inner,
.nimbus-cta-button-sm::-moz-focus-inner,
.nimbus-cta-button-md::-moz-focus-inner,
.nimbus-cta-button-md-red::-moz-focus-inner,
.nimbus-cta-button-md-black::-moz-focus-inner,
.nimbus-cta-button-lg::-moz-focus-inner,
.nimbus-cta-button-xlg::-moz-focus-inner,
.nimbus-cta-dropdown-sm::-moz-focus-inner,
.nimbus-cta-dropdown-md::-moz-focus-inner {
/* overrides extra padding in Firefox */
border: none;
padding:0;
}
/** defining cta button dimension **/
.nimbus-cta-button-xsm {
font-size: 10px;
padding-right: 5px;
height: 16px; /** b/c of IE button element not properly expanding from the span element **/
}
.nimbus-cta-button-xsm span {
height: 16px;
line-height: 16px;
padding-left: 5px;
}
.nimbus-cta-button-sm,
.nimbus-cta-dropdown-sm {
font-size: 13px;
padding-right: 10px;
height: 22px;
}
.nimbus-cta-button-sm span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-sm-label {
height: 22px;
line-height: 22px;
padding-left: 10px;
}
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black,
.nimbus-cta-dropdown-md {
font-size: 16px;
height: 32px;
}
.nimbus-cta-button-md span,
.nimbus-cta-button-md-red span,
.nimbus-cta-button-md-black span,
.nimbus-cta-dropdown-md span,
.nimbus-cta-dropdown-md-label {
color: rgb(251,251,139)
font-variant: small-caps;
height: 32px;
line-height: 32px;
}
.nimbus-cta-button-lg {
font-size: 20px;
padding-right: 24px;
height: 49px;
}
.nimbus-cta-button-lg span {
height: 49px;
line-height: 45px;
padding-left: 20px;
}
.nimbus-cta-button-xlg {
font-size: 24px;
padding-right: 29px;
height: 59px;
}
.nimbus-cta-button-xlg span {
height: 59px;
line-height: 55px;
padding-left: 25px;
}
/** defining cta yellow button appearance using sprites **/
.nimbus-cta-button-md
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/green_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-red{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/red_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-black{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/black_button_medium.png?20121031) no-repeat 0 0;
}
.nimbus-cta-button-md-red span
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/red_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-md-black span
{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/black_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-xsm,
.nimbus-cta-button-sm,
.nimbus-cta-button-lg,
.nimbus-cta-button-xlg,
.nimbus-cta-dropdown-sm,
.nimbus-cta-dropdown-md,
.nimbus-cta-button-xsm span,
.nimbus-cta-button-sm span,
.nimbus-cta-button-lg span,
.nimbus-cta-button-xlg span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-md span,
.nimbus-cta-dropdown-sm-label,
.nimbus-cta-dropdown-sm-arrow,
.nimbus-cta-dropdown-md-label,
.nimbus-cta-dropdown-md-arrow,
.nimbus-cta-reply-icon {
background: transparent url(http://s.cdn.gaiaonline.com/images/gaia_global/buttons/cta_button_sprite2.png?v=4) no-repeat;
}
.nimbus-cta-button-xsm:hover span,
.nimbus-cta-button-sm:hover span,
.nimbus-cta-button-md:hover span,
.nimbus-cta-button-md-red:hover span,
.nimbus-cta-button-lg:hover span,
.nimbus-cta-button-xlg:hover span,
.nimbus-cta-dropdown-sm:hover span,
.nimbus-cta-dropdown-md:hover span {
}
.nimbus-cta-button-xsm.disabled,
.nimbus-cta-button-sm.disabled,
.nimbus-cta-button-md.disabled,
.nimbus-cta-button-md-red.disabled,
.nimbus-cta-button-md-black.disabled,
.nimbus-cta-button-lg.disabled,
.nimbus-cta-button-xlg.disabled,
.nimbus-cta-dropdown-sm.disabled,
.nimbus-cta-dropdown-md.disabled,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-md-label.disabled {
cursor: default;
}
.nimbus-cta-button-xsm.disabled span,
.nimbus-cta-button-sm.disabled span,
.nimbus-cta-button-md.disabled span,
.nimbus-cta-button-md-red.disabled span,
.nimbus-cta-button-md-black.disabled span,
.nimbus-cta-button-lg.disabled span,
.nimbus-cta-button-xlg.disabled span,
.nimbus-cta-dropdown-sm.disabled span,
.nimbus-cta-dropdown-md.disabled span,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
}
.nimbus-cta-button-xlg {
background-position: right -1019px;
}
.nimbus-cta-button-xlg span {
background-position: left -833px;
}
.nimbus-cta-button-xlg:hover {
background-position: right -1081px;
}
.nimbus-cta-button-xlg:hover span {
background-position: left -895px;
}
.nimbus-cta-button-xlg.disabled,
.cta_button-xlg.gray-button {
background-position: right -1143px;
}
.nimbus-cta-button-xlg.disabled span,
.nimbus-cta-button-xlg.gray-button span {
background-position: left -957px;
}
.nimbus-cta-button-lg {
background-position: right -676px;
}
.nimbus-cta-button-lg span {
background-position: left -519px;
}
.nimbus-cta-button-lg:hover {
background-position: right -729px;
}
.nimbus-cta-button-lg:hover span {
background-position: left -572px;
}
.nimbus-cta-button-lg.disabled,
.nimbus-cta-button-lg.gray-button {
background-position: right -781px;
}
.nimbus-cta-button-lg.disabled span,
.nimbus-cta-button-lg.gray-button span {
background-position: left -624px;
}
.nimbus-cta-button-md,
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black {
width: 140px;
text-align: center;
}
.nimbus-cta-button-md-red,
.nimbus-cta-button-md-black {
background-position: 0 0;
}
.nimbus-cta-button-md span{
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/green_button_medium.png?20121031) no-repeat -127px -32px;
width: 140px;
}
.nimbus-cta-button-md:hover {
background-position: 0 -64px;
}
.nimbus-cta-button-md-red:hover,
.nimbus-cta-button-md-black:hover {
background-position: 0 -64px;
}
.nimbus-cta-button-md:hover span,
.nimbus-cta-button-md-red:hover span,
.nimbus-cta-button-md-black:hover span,
.nimbus-cta-dropdown-md:hover span,
.nimbus-cta-dropdown-md-label:hover {
background-position: -127px -96px;
}
.nimbus-cta-button-md.disabled,
.nimbus-cta-button-md-red.disabled {
background-position: 0 -192px;
}
.nimbus-cta-button-md.gray-button {
}
.nimbus-cta-button-md-red.gray-button {
background-position: right /*-483px*/ -224px;
}
.nimbus-cta-button-md.gray-button span,
.nimbus-cta-button-md-red.gray-button span,
.nimbus-cta-dropdown-md.disabled span,
.nimbus-cta-dropdown-md.gray-button span,
.nimbus-cta-dropdown-md-label.gray-button,
.nimbus-cta-dropdown-md-label.disabled {
background-position: left -381px;
}
.nimbus-cta-button-md.disabled span,
.nimbus-cta-button-md-red.disabled span,
.nimbus-cta-button-md-black.disabled span {
background-position: -127px -224px;
}
.nimbus-cta-button-sm {
background-position: right -226px;
}
.nimbus-cta-button-sm span,
.nimbus-cta-dropdown-sm span,
.nimbus-cta-dropdown-sm-label {
background-position: left -139px;
}
.nimbus-cta-button-sm:hover {
background-position: right -255px;
}
.nimbus-cta-button-sm:hover span,
.nimbus-cta-dropdown-sm:hover span,
.nimbus-cta-dropdown-sm-label:hover {
background-position: left -168px;
}
.nimbus-cta-button-sm.disabled,
.nimbus-cta-button-sm.gray-button {
background-position: right -284px;
}
.nimbus-cta-button-sm.disabled span,
.nimbus-cta-button-sm.gray-button span,
.nimbus-cta-dropdown-sm.gray-button span,
.nimbus-cta-dropdown-sm.disabled span,
.nimbus-cta-dropdown-sm-label.disabled,
.nimbus-cta-dropdown-sm-label.gray-button {
background-position: left -197px;
}
.nimbus-cta-button-xsm {
background-position: right -71px;
}
.nimbus-cta-button-xsm span {
background-position: left -2px;
}
.nimbus-cta-button-xsm:hover {
background-position: right -94px;
}
.nimbus-cta-button-xsm:hover span {
background-position: left -25px;
}
.nimbus-cta-button-xsm.disabled,
.nimbus-cta-button-xsm.gray-button {
background-position: right -117px;
}
.nimbus-cta-button-xsm.disabled span,
.nimbus-cta-button-xsm.gray-button span {
background-position: left -48px;
}
.gray-button {
color: #333;
}
/** cta-dropdown buttons */
.nimbus-cta-dropdown {
display: inline-block;
overflow: visible;
position: relative;
}
.nimbus-cta-button-sm.pressed {
background-position: right -1263px;
}
.nimbus-cta-button-sm.pressed span {
background-position: left -1205px;
}
.nimbus-cta-button-sm.gray-button.pressed {
background-position: right -1292px;
}
.nimbus-cta-button-sm.gray-button.pressed span {
background-position: left -1234px;
}
.nimbus-cta-button-md.pressed,
.nimbus-cta-button-md-red.pressed {
background-position: right -1389px;
}
.nimbus-cta-button-md.pressed span,
.nimbus-cta-button-md-red.pressed span {
background-position: left -1321px;
}
.nimbus-cta-button-md.gray-button.pressed,
.nimbus-cta-button-md-red.gray-button.pressed {
background-position: right -1423px;
}
.nimbus-cta-button-md.gray-button.pressed span,
.nimbus-cta-button-md-red.gray-button.pressed span {
background-position: left -1355px;
}
.nimbus-cta-dropdown-sm {
background-position: right -1627px;
padding-right: 20px;
}
.nimbus-cta-dropdown-sm span {
padding-left: 9px;
}
.nimbus-cta-dropdown-sm:hover {
background-position: right -1656px;
}
.nimbus-cta-dropdown-sm.gray-button {
background-position: right -1685px;
}
.nimbus-cta-dropdown-sm.gray-button:hover {
background-position: right -1714px;
}
.nimbus-cta-dropdown-sm.disabled {
background-position: right -1743px;
}
.nimbus-cta-dropdown-md {
background-position: right -1457px;
padding-right: 22px;
}
.nimbus-cta-dropdown-md span {
padding-left: 10px;
}
.nimbus-cta-dropdown-md:hover {
background-position: right -1491px;
}
.nimbus-cta-dropdown-md.gray-button {
background-position: right -1525px;
}
.nimbus-cta-dropdown-md.gray-button:hover {
background-position: right -1559px;
}
.nimbus-cta-dropdown-md.disabled {
background-position: right /*-1593px*/ -224px;
}
.nimbus-cta-dropdown-sm-label:hover,
.nimbus-cta-dropdown-md-label:hover {
color: #3987df;
}
/** htis is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-dropdown-sm-label:hover,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label:hover,
#content a.nimbus-cta-dropdown-md-label:hover,
#gaia_content #bd a.nimbus-cta-dropdown-md-label:hover {
color: #3987df;
}
.nimbus-cta-dropdown-sm-label.diabled,
.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
cursor: default;
}
/** htis is b/c of core.css specificity, once fix that you can remove this **/
#content a.nimbus-cta-dropdown-sm-label.disabled,
#gaia_content #bd a.nimbus-cta-dropdown-sm-label.disabled,
#content a.nimbus-cta-dropdown-md-label.disabled,
#gaia_content #bd a.nimbus-cta-dropdown-md-label.disabled {
color: #bbb;
}
.nimbus-cta-dropdown-sm-label,
.nimbus-cta-dropdown-sm-arrow,
.nimbus-cta-dropdown-md-label,
.nimbus-cta-dropdown-md-arrow {
text-decoration: none;
display: block;
float: left;
color: #333;
}
.nimbus-cta-dropdown-sm-label {
padding-right: 5px;
padding-left: 9px;
font-size: 13px;
}
.nimbus-cta-dropdown-sm-arrow {
width: 21px;
height: 22px;
line-height: 0;
background-position: right -1627px;
}
.nimbus-cta-dropdown-md-label {
font-size: 16px;
padding-right: 6px;
padding-left: 10px;
position: relative;
}
.nimbus-cta-dropdown-md-arrow {
width: 23px;
height: 27px;
line-height: 0;
background-position: right -1457px;
}
.nimbus-cta-dropdown-md-arrow:hover {
background-position: right -1491px;
}
.nimbus-cta-dropdown-md-arrow.gray-button {
background-position: right -1525px;
}
.nimbus-cta-dropdown-md-arrow.gray-button:hover {
background-position: right -1559px;
}
.nimbus-cta-dropdown-md-arrow.disabled {
background-position: right -1593px;
cursor: default;
}
.nimbus-cta-dropdown-sm-arrow:hover {
background-position: right -1656px;
}
.nimbus-cta-dropdown-sm-arrow.gray-button {
background-position: right -1685px;
}
.nimbus-cta-dropdown-sm-arrow.gray-button:hover {
background-position: right -1714px;
}
.nimbus-cta-dropdown-sm-arrow.disabled {
background-position: right -1743px;
cursor: default;
}
.nimbus-cta-reply-icon {
display: block;
height: 27px;
width: 33px;
float: left;
position: relative;
left: -25px;
top: -7px;
margin-right: -25px;
background-position: right -1772px;
}
.nimbus-cta-dropdown-sm-label .nimbus-cta-reply-icon {
top: -5px;
left: -18px;
margin-right: -18px;
}
// thank you http://seeboriscode.blogspot.com/2011/05/css3-iphone-badge.html
.badge {
background-color: #bc0000;
background: -moz-linear-gradient(100% 59% 90deg, #bc0000, #feb9be)
background: -webkit-gradient(linear, 0% 0%, 0% 78%, from(#feb9be), to(#bc0000))
border-radius: 50px;
-moz-border-radius: 50px;
-webkit-border-radius: 50px;
box-shadow: 0px 3px 3px black;
-moz-box-shadow: 0px 3px 3px black;
-webkit-box-shadow: 0px 3px 3px black;
border: 2px solid #fff;
color:#fff;
font-family:'Tahoma', sans-serif;
font-size:14px;
padding:2px 6px;
text-decoration:none;
text-align:center;
}
#leaderboard_title {
width: 750px;
padding-top: 16px;
left: 0px;
margin: 0 auto;
font: 24pt 'IM Fell English SC', serif;
text-align: center;
color: #fdea80;
position: relative;
}
#leaderboard_container {
width: 750px;
height: 450px;
top: 80px;
left: 0px;
margin: auto;
background: transparent url(http://s.cdn.gaiaonline.com/images/Gaia_Flash/social/fbapps/nimbus/assets/web/deck_builder_sprite.png?20121221) no-repeat;
z-index: 1;
overflow: hidden;
}
#leaderboard_content {
margin-left: 35px;
margin-top: 35px;
width: 680px;
height: 380px;
font: 14px 'IM Fell English SC', serif;
}
#leaderboard_container #leader_title {
font: 18px 'IM Fell English SC', serif;
text-align: center;
margin: 0 auto;
}
#leaderboard_container #leader_lastupdate,
#leaderboard_container #leader_timeperiod {
font: 14px 'Cinzel', serif;
font-style: italic;
text-align: center;
}
#leaderboard_container #leader_table {
margin: 0px auto;
font: 13px 'Cinzel', serif;
}
#leaderboard_container #leader_table th {
text-align: left;
}
Joelthief
(?)Community Member
Offline
- Report Post
- Posted: Fri, 11 Jan 2013 08:59:42 +0000
Victorique
This would be your code
<link rel="stylesheet" type="text/css" href="http://w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"&
<div id="card-contents-container"><div class="cardinfo">
<div class="faction Kingdom"></div>
<div class="rarity-rare"></div>
<span class="title">Victorique</span><br>
<span class="rarity">3<span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span><span class="star-off"></span></span>
<br><span class="type">Kingdom, Herald</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/ba/5e/790b672d45eba_48x48.gif" height="63px" width="63px">
<span class="mana">40</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">265</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">87</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">54</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">367</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Ranged, Veteran 4</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">20</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div></div>
<p>Heals all ally units by 50 points</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">35</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div> </div>
<p>Deal 50 points of damage to all enemy units</p>
</div><br clear="all"></div>
The url of the card, card.
Gaia post-fornatting is messing up the code.
Starshine
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 09:03:12 +0000
Knight of 3 Dooms
I'd totally use that potato in my army ;D
Starshine
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 09:05:28 +0000
There's a problem with the code function on gaia, it changes <" into &.
These next codes will work.
These next codes will work.
Yasmen42
<link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"><div id="card-contents-container"><div class="cardinfo">
<div class="faction Dragons"></div>
<div class="rarity-legen-wait-for-it-dary"></div>
<span class="title">Yasmen42</span><br>
<span class="rarity">Lv. 5 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span></span>
<br><span class="type">Dragons, Hero</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/0a/64/4dd3d676f9640a_48x48.gif" height="63px" width="63px">
<span class="mana">42</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">380</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">455</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Defender 15, Flight 2</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">10</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div></div>
<p>Protect: All allies gain +15 defender status for one round. This unit loses defender status for one round.</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div> </div>
<p>Rage: This unit deals 30 damage for every allied unit that died this battle to target.</p>
</div><br clear="all"></div>
<div class="faction Dragons"></div>
<div class="rarity-legen-wait-for-it-dary"></div>
<span class="title">Yasmen42</span><br>
<span class="rarity">Lv. 5 <span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-on"></span></span>
<br><span class="type">Dragons, Hero</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/0a/64/4dd3d676f9640a_48x48.gif" height="63px" width="63px">
<span class="mana">42</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">380</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">85</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">455</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Defender 15, Flight 2</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">10</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div></div>
<p>Protect: All allies gain +15 defender status for one round. This unit loses defender status for one round.</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">40</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div> </div>
<p>Rage: This unit deals 30 damage for every allied unit that died this battle to target.</p>
</div><br clear="all"></div>
Victorique
<link rel="stylesheet" type="text/css" href="http://www.gaiaonline.com/gaia/redirect.php?r=//w.cdn.gaiaonline.com/src/_/e143bb5df5304ae98988a03a4dabca2e-1341-57/src/css/nimbus/common.css" media="screen"><div id="card-contents-container"><div class="cardinfo">
<div class="faction Kingdom"></div>
<div class="rarity-rare"></div>
<span class="title">Victorique</span><br>
<span class="rarity">3<span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span><span class="star-off"></span></span>
<br><span class="type">Kingdom, Herald</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/ba/5e/790b672d45eba_48x48.gif" height="63px" width="63px">
<span class="mana">40</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">265</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">87</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">54</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">367</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Ranged, Veteran 4</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">20</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div></div>
<p>Heals all ally units by 50 points</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">35</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div> </div>
<p>Deal 50 points of damage to all enemy units</p>
</div><br clear="all"></div>
<div class="faction Kingdom"></div>
<div class="rarity-rare"></div>
<span class="title">Victorique</span><br>
<span class="rarity">3<span class="star-on"></span><span class="star-on"></span><span class="star-on"></span><span class="star-off"></span><span class="star-off"></span></span>
<br><span class="type">Kingdom, Herald</span><br>
<span class="headshot-frame"></span>
<img class="headshot" src="http://a2.cdn.gaiaonline.com/gaia/members/ava/ba/5e/790b672d45eba_48x48.gif" height="63px" width="63px">
<span class="mana">40</span>
<div class="offset-properties "><span class="prop-name">HP</span>
<span class="prop-value">265</span><br>
<span class="prop-name">Accuracy</span>
<span class="prop-value">87</span><br>
<span class="prop-name">Damage</span>
<span class="prop-value">54</span><br>
<span class="prop-name">Speed</span>
<span class="prop-value">367</span><br>
<span class="prop-name">Row</span>
<span class="prop-value">2</span><br>
</div><span class="property-name">Property</span>
<span class="property-value">Ranged, Veteran 4</span><br>
<hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">20</div>
<div class="special-cooldown">2</div>
<div class="cooldown-icon"></div></div>
<p>Heals all ally units by 50 points</p></div>
<br clear="all"><hr clear="all"><div class="special"><div class="special-box">
<div class="special-cost">35</div>
<div class="special-cooldown">1</div>
<div class="cooldown-icon"></div> </div>
<p>Deal 50 points of damage to all enemy units</p>
</div><br clear="all"></div>
Gavyn the Mighty
(?)Community Member
- Report Post
- Posted: Fri, 11 Jan 2013 09:15:50 +0000
Just a suggestion for people to try... notepad++ works wonders for this. biggrin Fairly certain that it is a free download too.

