You're almost there!
-------------------------------------------------------------------------------------
 (FireFox Only):
TekTek Guide by xSeraphym
(FireFox Only):
TekTek Guide by xSeraphym
TekTek is more limited than gaiARCH for formatting, but it's also more simple to use. I suggest it for beginners, until you have a better grasp for post formatting. Editing TekTek formats is simple and clean, and great for beginners! You can even auto-format your posts, so you don't have to lift a finger for pretty letters.
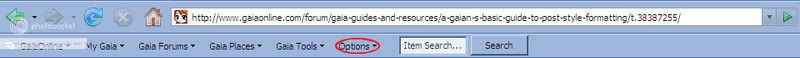
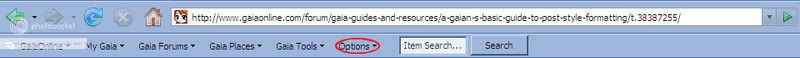
1.) Click on the Options drop-down menu to begin.

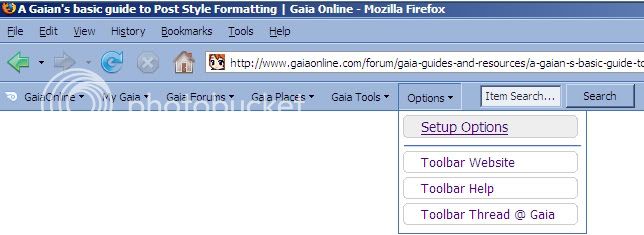
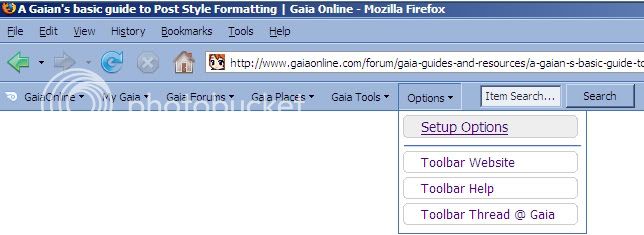
2.) Click on Setup Options--the first option that appears with the drop-down list.

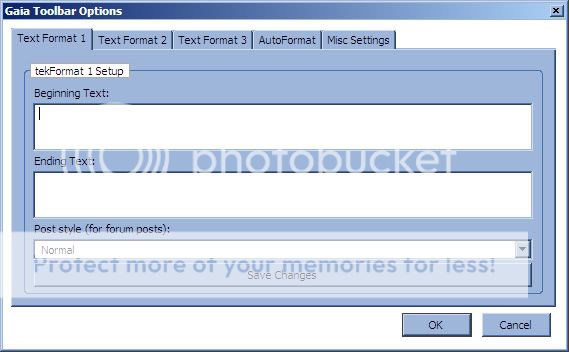
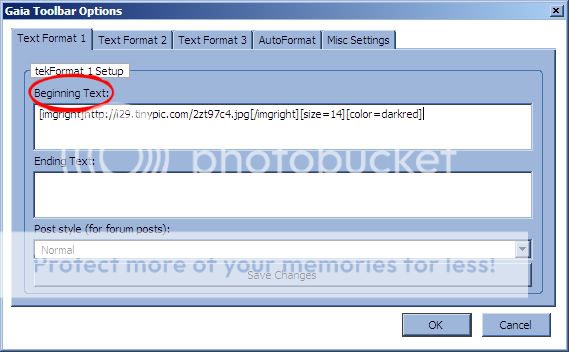
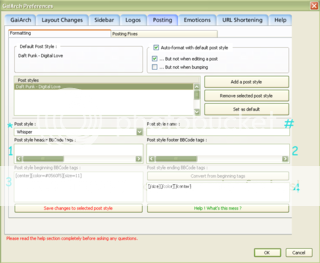
3.) A window like the one below should appear.

In the Beginning Text: text box, insert what formatting you want to go before your text. You can add size changes, imgright/imgleft, color changes, or any combination of these.

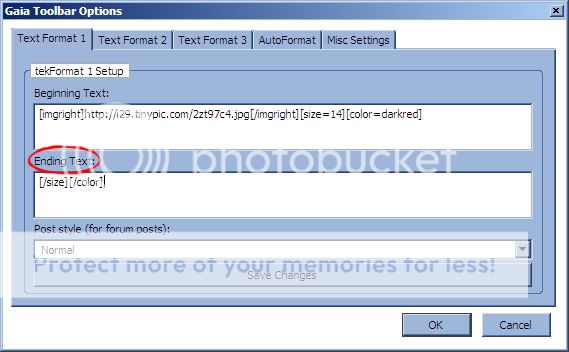
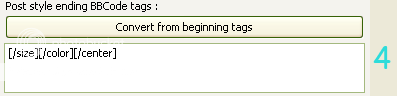
4.) In the Ending Text: text box, close all of your tags and/or insert formatting you want at the end of your post.

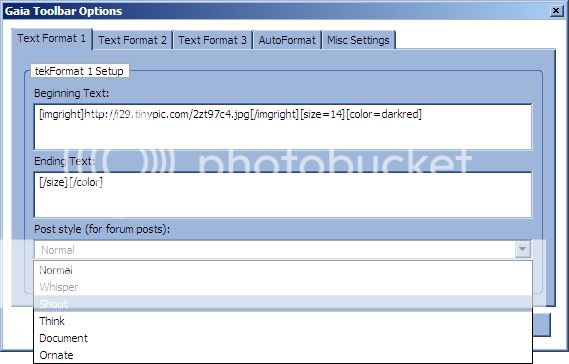
5.) Then, for forum posts, select a post style. Keep in mind that this won't work for anything but forum posts.

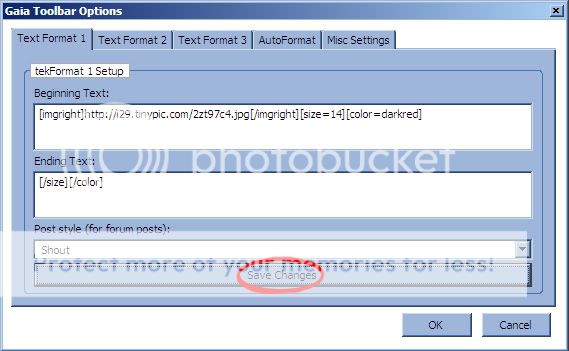
6.) Once you're done, click the "Save Changes" button, and you've set up your first formatting style!

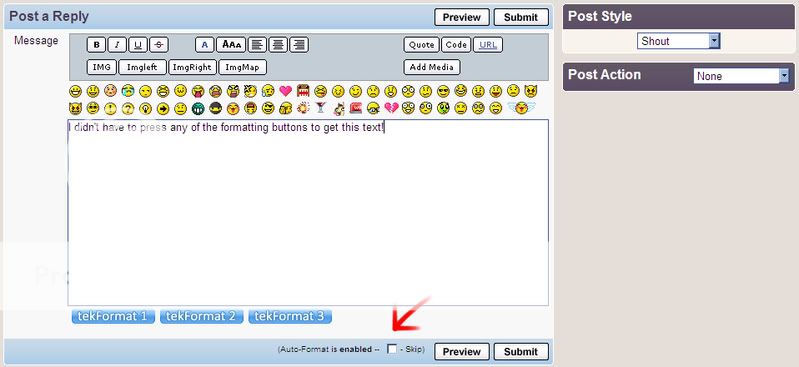
7.) To post with your newly-created format, simply type your post like normal, and click on the "tekFormat 1" button--since that's where you edited the formatting.


_____________________________________________
AUTO-FORMATTING:
Auto-formatting with TekTek makes post-formatting so much easier--never accidentally forget to add your format again!
1.) Click on Options, then setup options. We've done this before.


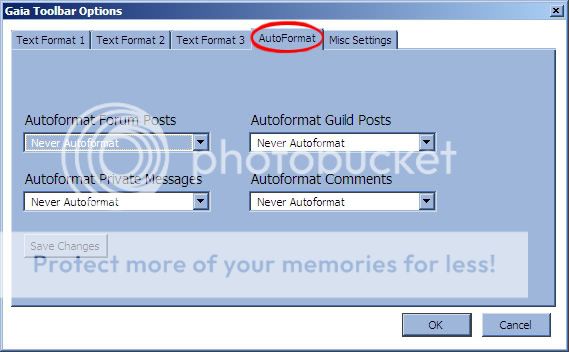
2.) Once the pop-up window appears, click on the AutoFormat tab.

Each of the drop-lists indicate what kind of post you want to format automatically--they're pretty self-explanatory.
--Autoformat Forum Posts:
This option lets you pick a format for forum posts.
--Autoformat Guild Posts:
This option lets you pick a format for Guild forum posts.
--Autoformat Private Messages:
This option lets you pick a format for your privae messages. Remember that if you chose a post style for your formatting, it won't apply here.
--Autoformat Comments:
This option lets you pick a format for comments you make on journals, arenas, and profiles. Post style for formatting also doesn't work here.
3.) Let's choose Text Format 1 for Forum Posts, Guild Posts, and Private Messages. We can do Comments, too, but we don't want to spam up someone's comments with a picture, so let's leave that out.

4.) Then, click Save Changes, close the window and you're done! Your posts will now automatically format with Text Format 1 whenever you send a message. you have the option to skip autoformatting if you want, near the Preview/Submit buttons.


-------------------------------------------------------------------------------------
Click to enlarge

Step 1: Add a new style

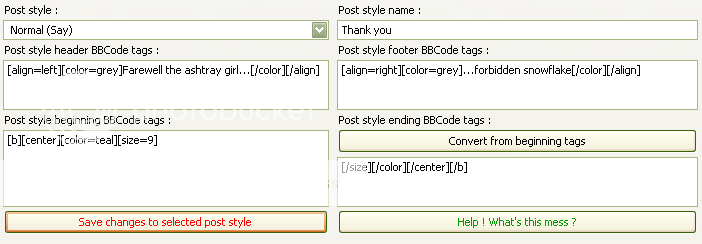
Step 2: Pick your border and give it a name

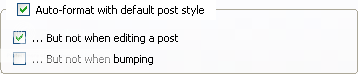
Step3: Set as default style and have it autoformat


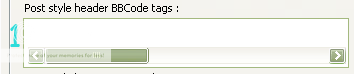
Step4: What you want at top

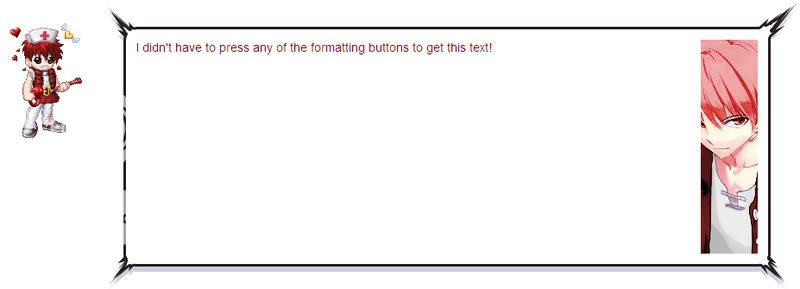
This will be any text/image you want before your text. (You can put the imgleft and imgright here)
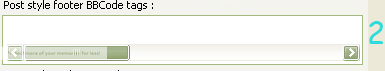
Step5: What you want at bottom

This will be any text/image you want after your text.
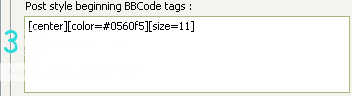
Step6: Format your text

This will dictate the size, color and style (
bold,
underline, etc) of your text. Leave open tags like the example.
Step7: Close those tags

Close the tags that correspond with the last step.
Step8: Save it.

Step9: Ok and go!
 Example
Example


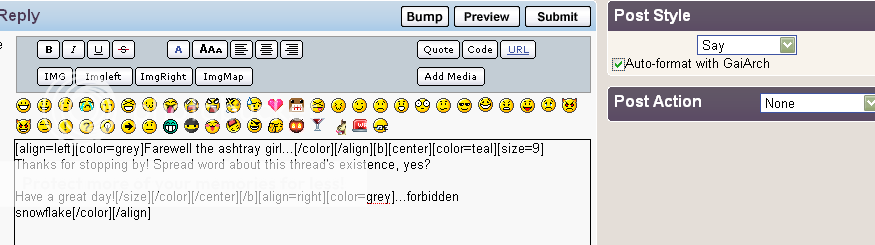
Make sure that the "Auto-format with GaiArch" is checked